Youtube動画をサイトに埋め込みスマホとパソコンで見た時に見え方が異なったり、表示崩れが起きてしまったことがあるという人は多いのではないでしょうか。
こちらの記事では、Youtube動画をレスポンシブ対応で埋め込む方法について解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
サンプル
以下のYoutube動画はレスポンシブ対応しているものになります
Youtube動画をレスポンシブで表示させる手順
実際にYoutube動画をレスポンシブで表示させる手順について解説するね
よろしくお願いします!
表示させたいYoutube動画の情報を取得する


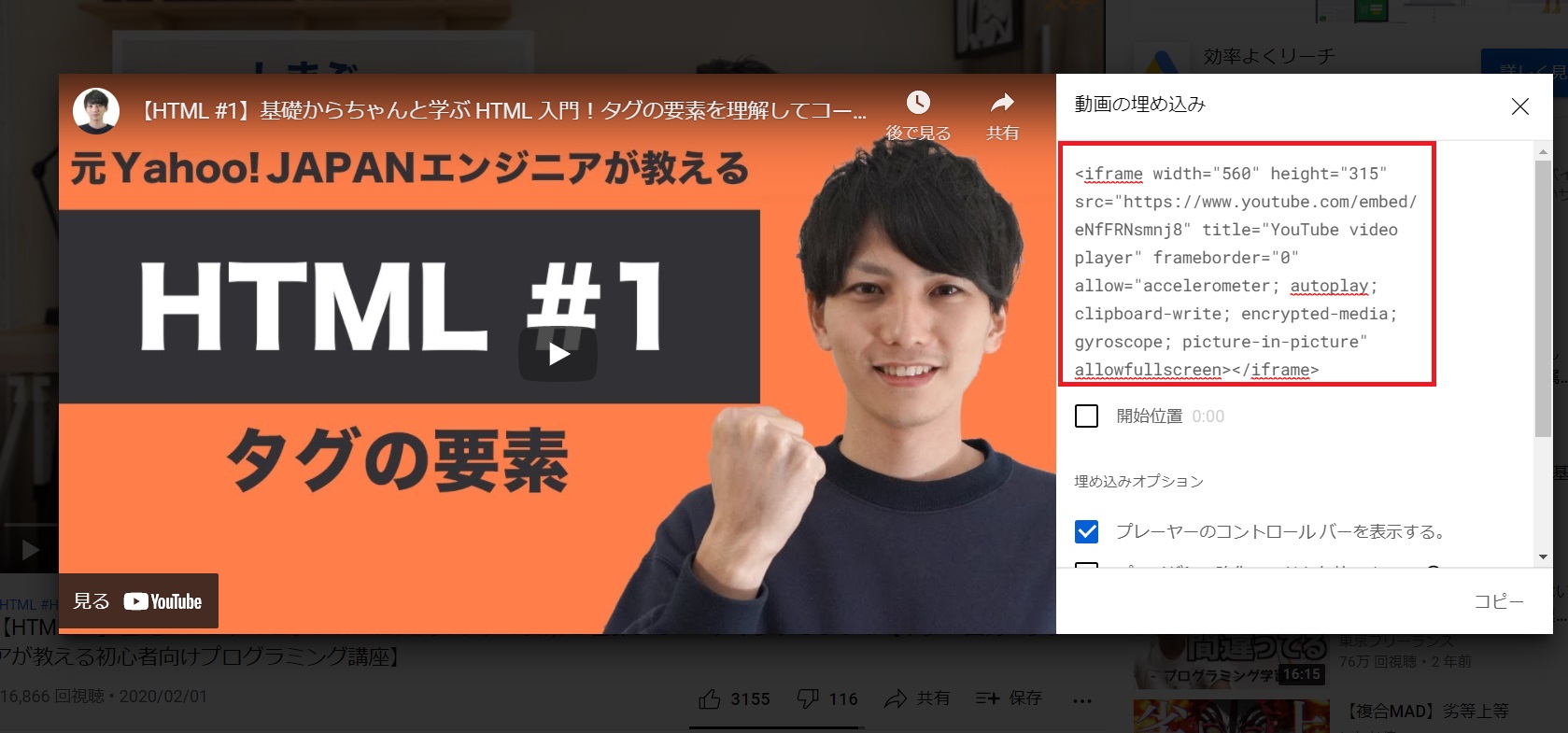
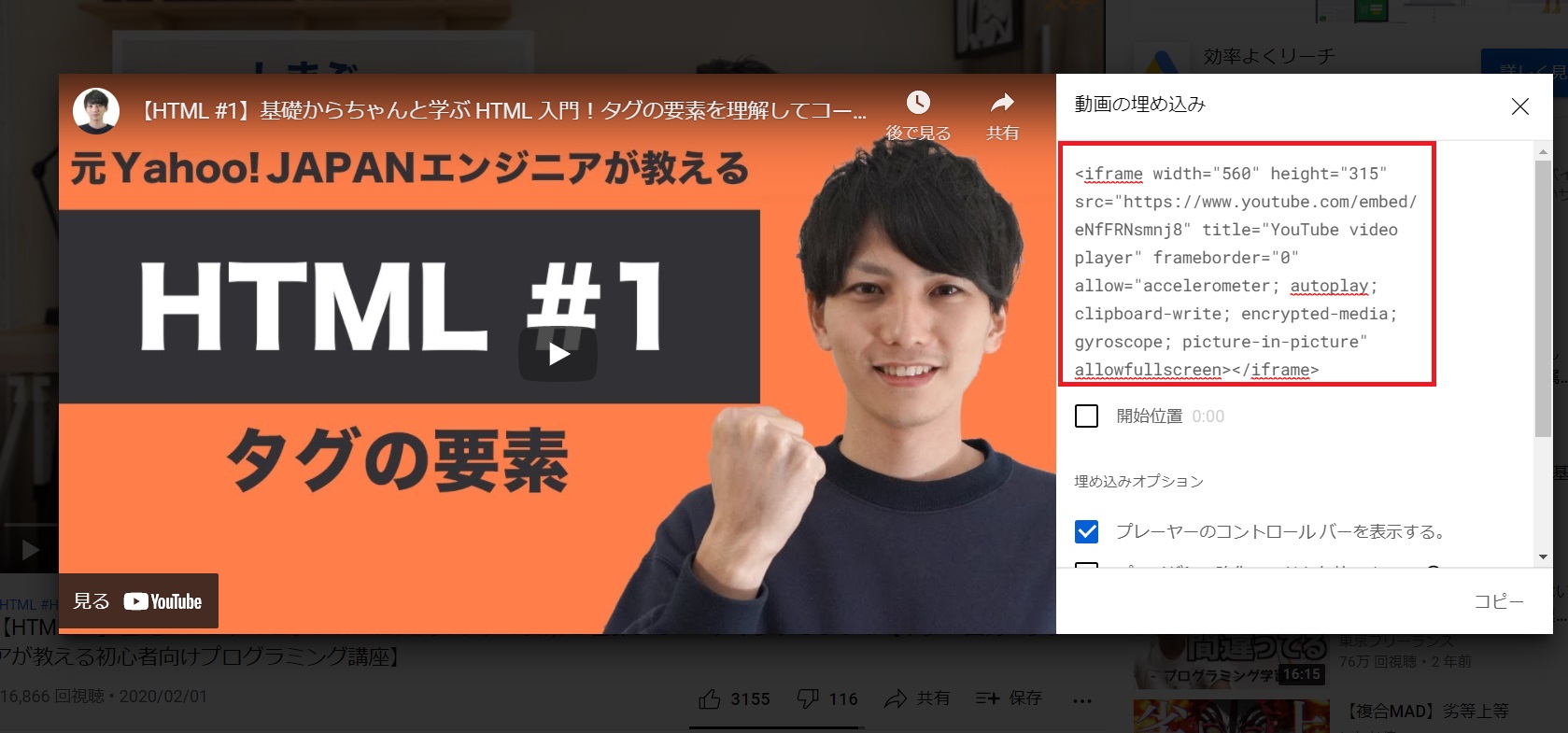
埋め込みたいYoutube動画ページの共有をクリックし、iframeタグに記載されている情報をコピーします。
以下のコードはサンプルで埋め込みをしたYoutube動画の埋め込み情報になります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/eNfFRNsmnj8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>取得した情報をソースコードに貼り付ける
先程取得したiframeタグを埋め込みたい箇所に貼り付けます。
この状態で表示を確認するとYoutube動画が表示されていますが、レスポンシブ対応していないためブラウザを縮小させると表示崩れが発生します。
検証ツール(F12)を開いた状態にすると簡単にブラウザ幅を縮小させることができます
次のステップでcssを使ってレスポンシブ対応させるため、divタグでiframeタグを囲います。
以下のコードでは、divタグにyoutube-responsiveのクラスを付与しています。
<div class="youtube-responsive">
<iframe width="560" height="315" src="https://www.youtube.com/embed/eNfFRNsmnj8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
</div>cssでレスポンシブ対応させる
最後に埋め込んだYoutube動画にレスポンシブ対応させるため、以下のcssを設定します。
.youtube-responsive{
position:relative;
width:100%;
padding-top:56.25%;
}
.youtube-responsive iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}レスポンシブ対応させるために一番重要なポイントはpadding-topに指定している値です。
この値は表示させる動画のアスペクト比によって算出される値を設定します。
上記のコードではpadding-topに56.25%の値を設定していますが、この数値は16:9のアスペクト比によって算出された値になります。
(画像の高さ / 画像の横幅) × 100
例えば4:3のアスペクト比でYoutube動画埋め込みたい場合は(3/4)*100で算出された75%をpadding-topの値に設定します。
続いてiframeに設定をします。iframeを囲っているdivタグのpadding-topに値を設定したためこのままの状態だとdivタグの外に弾かれてしまうためposition:absoluteを使って、divタグ内に入れるように設定します。
親要素のdivタグにposition:relativeを設定することを忘れないよう気を付けよう
まとめ
今回はYouTube動画をレスポンシブ対応で埋め込む方法について解説しました。
重要なポイントを忘れないようおさらいを兼ねて下記にまとめました。
- Youtube動画のiframe情報だけでは表示崩れが発生する場合がある
- padding-topの値にはアスペクト比によって算出された値を設定する









