本記事では、CSSで要素に傾斜を付けることができるtransform:skew()の使い方について画像付きで分かりやすく解説しています。
transform:skew()を習得することで、斜めに背景色・画像を表示することができるようになります。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
サンプルコード
以降の解説で実際にskew()を使って要素を斜めにする方法を解説していきます。自分のパソコンでコードを入力しながら確認したい方は以下のサンプルコードを使用してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="container">
<div id="rect"></div>
</div>
</body>
</html>#container {
margin-top: 300px;
text-align: center;
}
#rect {
display: inline-block;
width: 300px;
height: 300px;
background: linear-gradient(
90deg,
rgba(2, 0, 36, 1) 0%,
rgba(9, 121, 25, 0.671327906162465) 0%,
rgba(0, 212, 255, 1) 100%
);
}

300pxの正方形が表示されるのが確認できます。#rectにskew()を適用させると正方形が変形します。
transform:skew()の使い方
transform:skew()の使い方は、()内に要素を傾斜させたい角度を記述します。第一引数に横(X軸)の角度を指定し、第二引数に縦(Y軸)の角度を指定します。第二引数を省略した場合、縦(Y軸)の値が0になります。
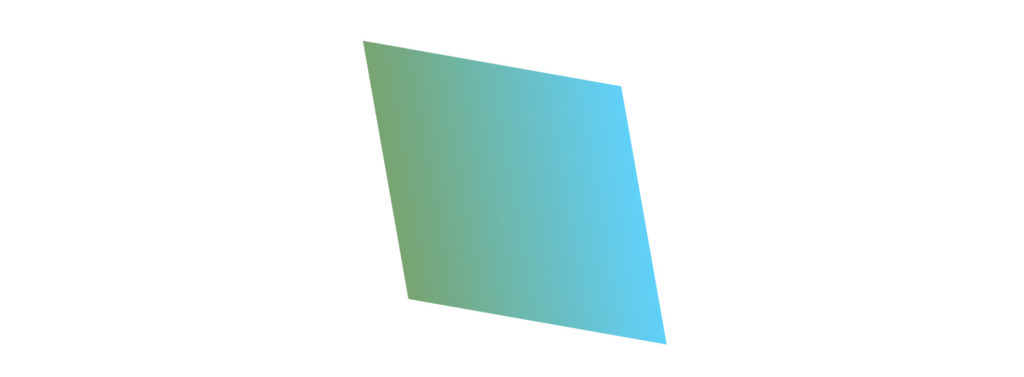
▼X軸、Y軸共に正の数を設定した場合
#rect {
transform: skew(10deg, 10deg);
}

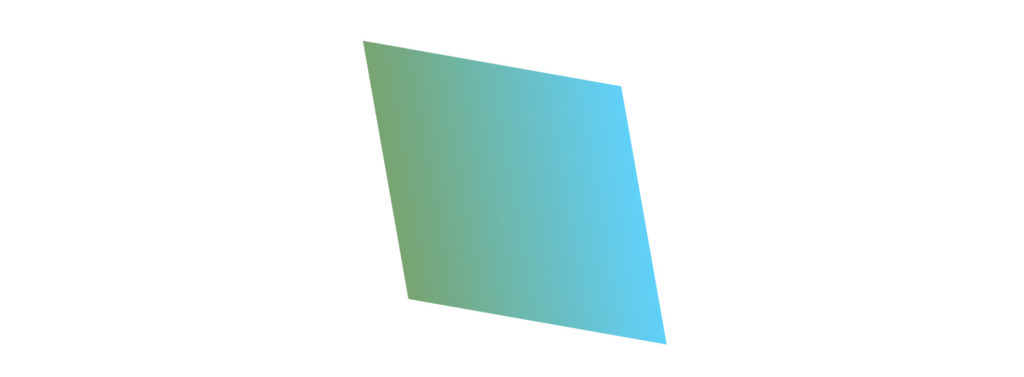
▼X軸、Y軸共に負の数を設定した場合


▼X軸を正の数、Y軸を負の数を設定した場合
#rect {
transform: skew(10deg, -10deg);
}

▼X軸を負の数、Y軸を正の数を設定した場合
#rect {
transform: skew(-10deg, 10deg);
}

▼第二引数を省略した場合
#rect {
transform: skew(10deg);
}

skewX()の使い方
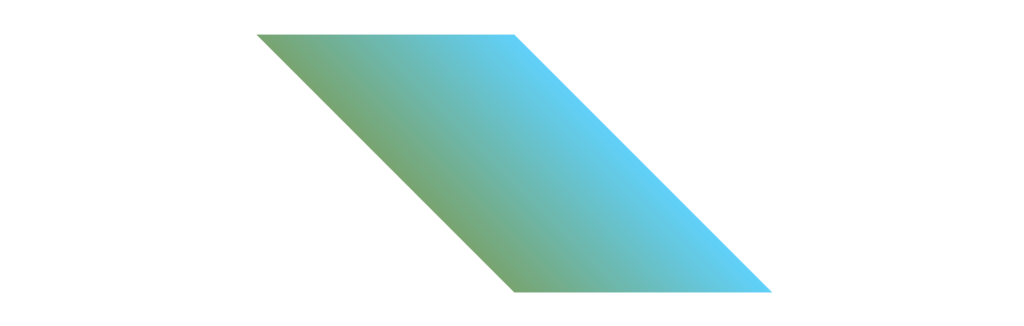
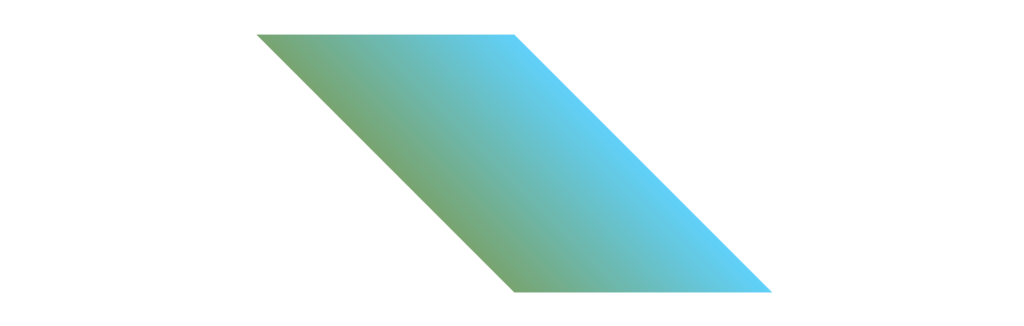
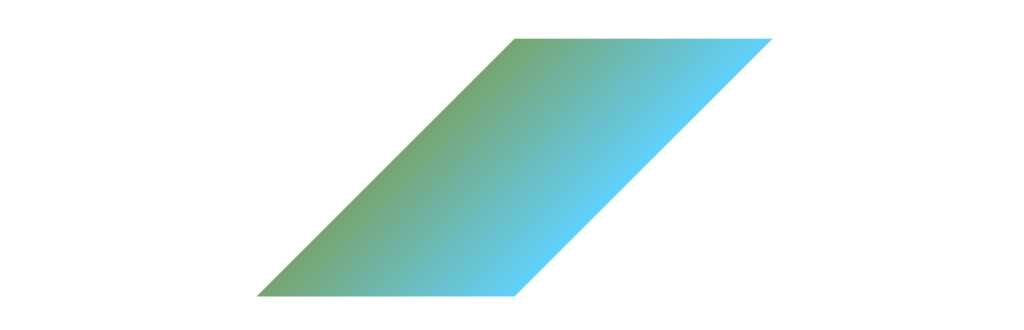
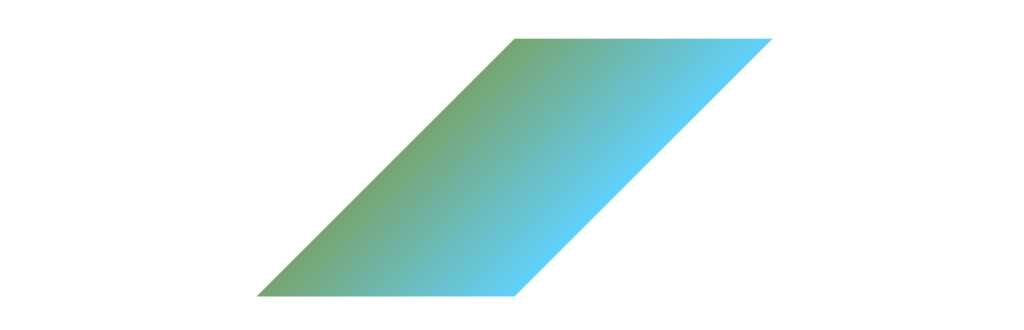
transform:skewX()は、横(X軸)だけを傾斜させたい時に使います。使い方は、()内に傾斜させたい横(X軸)の角度を指定します。
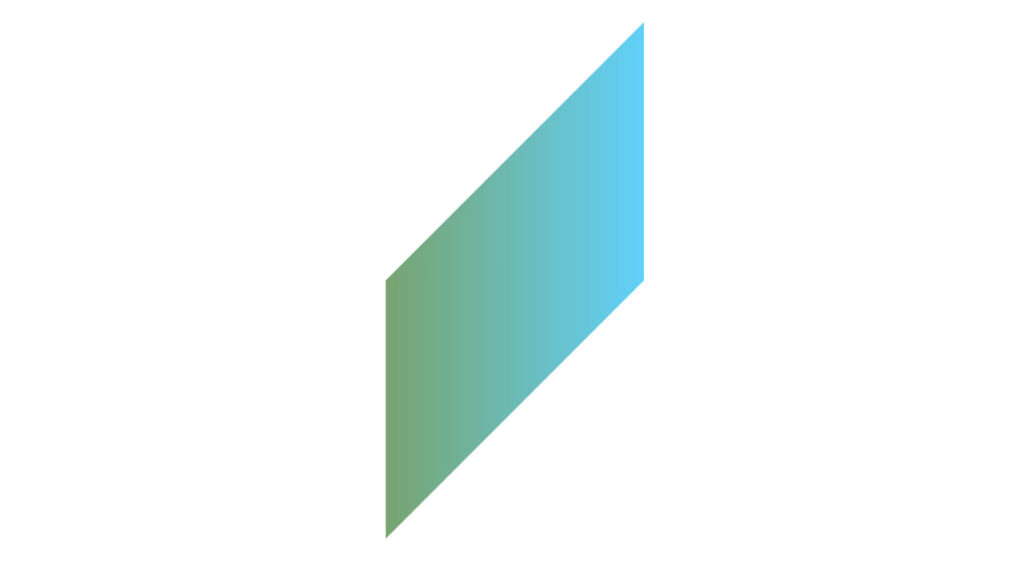
▼正の数に設定した場合
#rect {
transform: skewX(45deg);
}

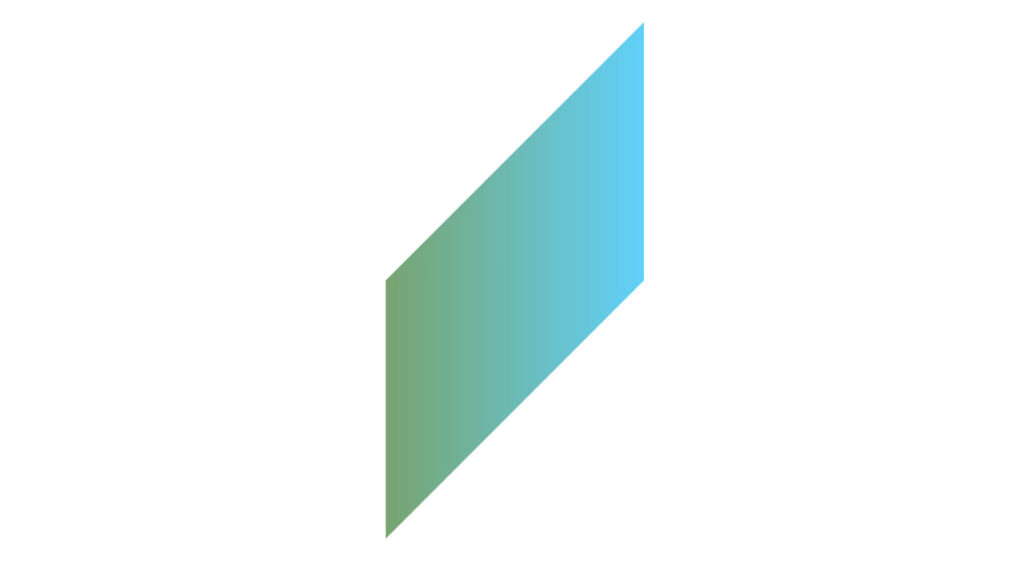
▼負の数に設定した場合
#rect {
transform: skewX(-45deg);
}

skewY()の使い方
transform:skewY()は、縦(Y軸)だけを傾斜させたい時に使います。使い方は、()内に傾斜させたい縦(Y軸)の角度を指定します。
▼正の数に設定した場合
#rect {
transform: skewY(45deg);
}

▼負の数に設定した場合
#rect {
transform: skewY(-45deg);
}