本記事では要素を拡大・縮小させることができるtransform:scale()の使い方について解説しています。
よくブログなどでサムネイルにマウスを乗せた時に画像が拡大されるものを見かけますよね。実はあのアニメーションはtransform:scale()を使って実装されています。
transform:scale()を使えるようになると、実装できるアニメーションが増えたりより美しい・迫力のあるアニメーションが実装できるようになるので、頑張って習得しましょう。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
サンプルコード
以降の解説で実際にscale()を使って要素の拡大・縮小を解説していきます。自分のパソコンでコードを入力しながら確認したい方は以下のサンプルコードを使用してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="container">
<div id="rect1"></div>
<div id="rect2"></div>
</div>
</body>
</html>#container {
margin-top: 300px;
text-align: center;
}
#rect1 {
margin-right: 100px;
}
#rect1,
#rect2 {
display: inline-block;
width: 250px;
height: 250px;
background: linear-gradient(
-45deg,
rgba(246, 255, 0, 0.8),
rgba(255, 0, 161, 0.8)
);
}

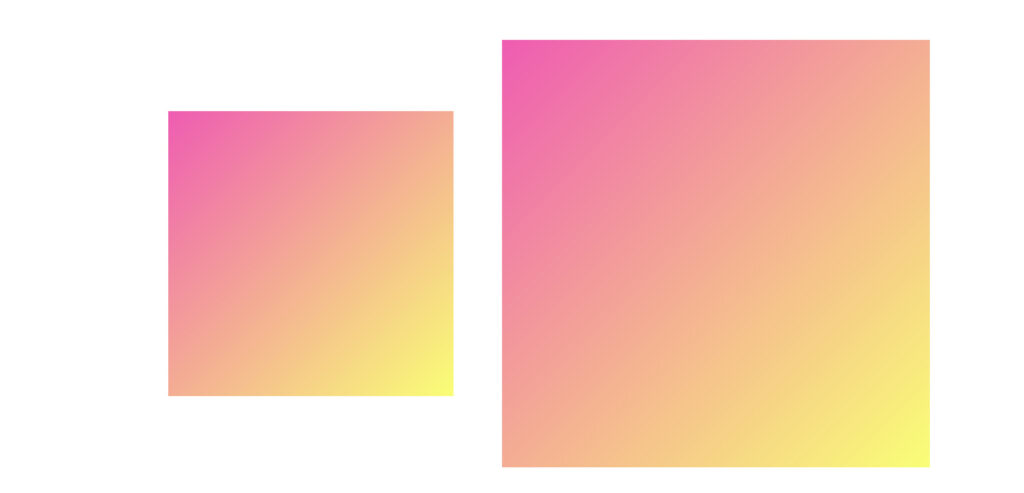
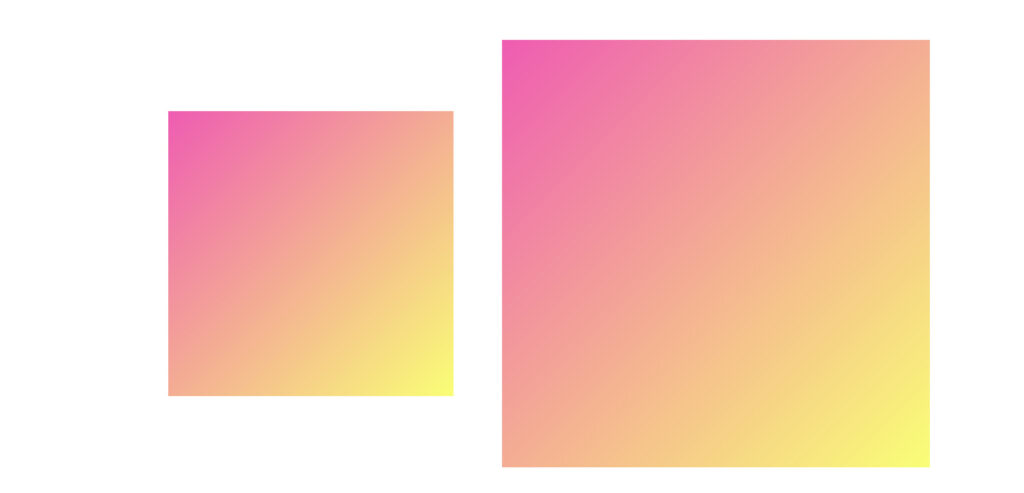
250pxの正方形が2つ表示されるのが確認できます。左側(#rect1)にはscale()を適用させずに右側(#rect2)にだけscale()を適用させ比較していきます。
transform:scale()の使い方
transform:scale()の使い方は、()内に要素を拡大・縮小させたい倍率を記述します。第一引数に横(X軸)の倍率を指定し、第二引数に縦(Y軸)の倍率を指定します。
縦横同じ倍率で拡大・縮小させたい場合は、引数は一つだけ設定します。
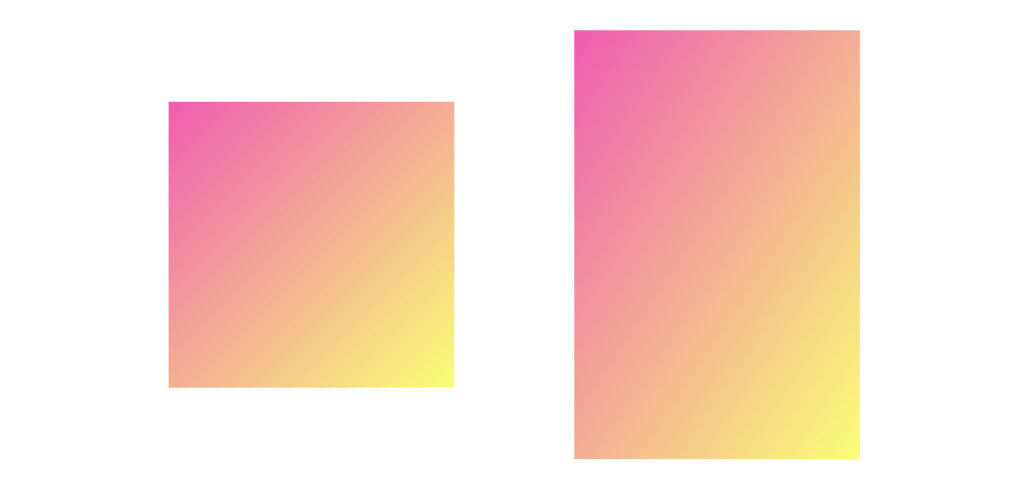
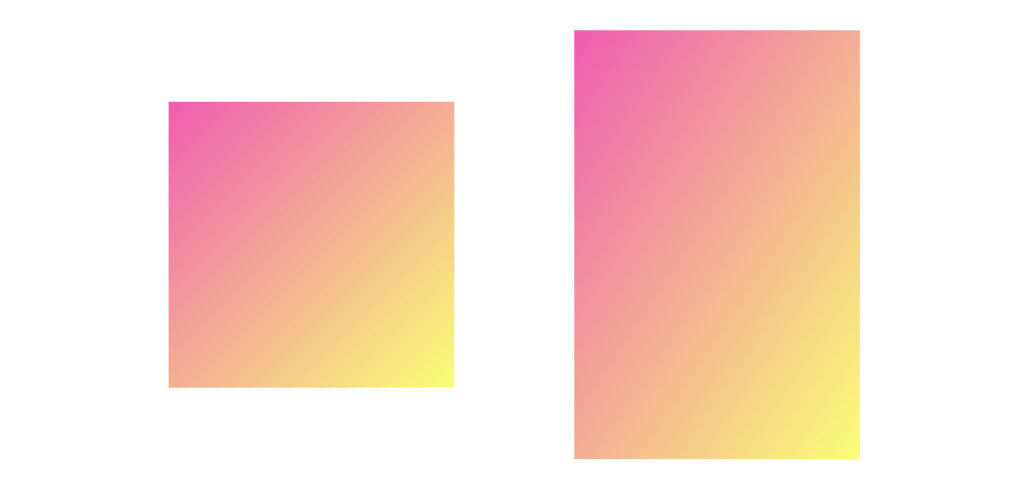
▼要素を1.5倍に拡大させる
#rect2 {
transform: scale(1.5);
}

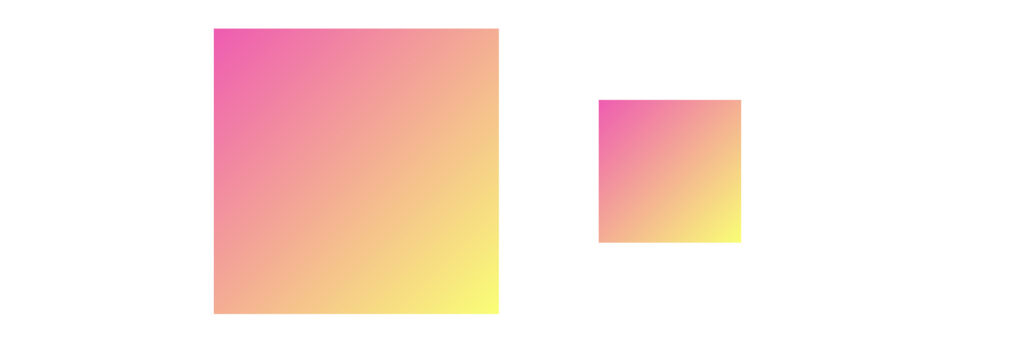
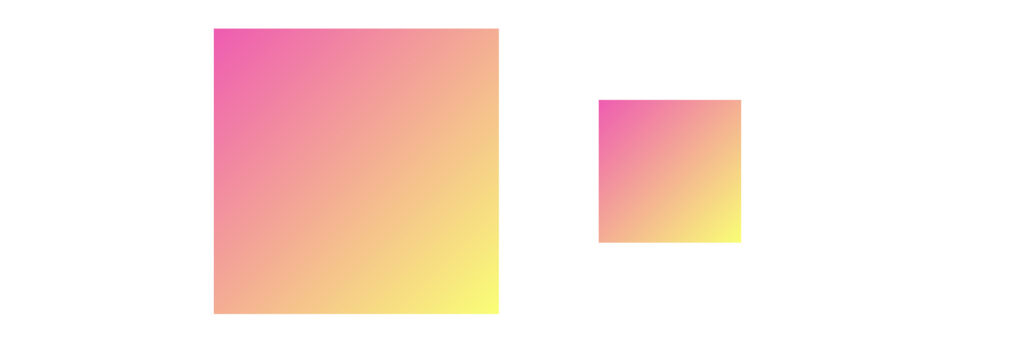
▼要素を0.5倍に縮小させる
#rect2 {
transform: scale(0.5);
}

▼要素の横を1.5倍拡大、縦を0.5倍縮小させる
#rect2 {
transform: scale(1.5, 0.5);
}

▼要素の横を0.5倍縮小、縦を1.5倍拡大させる
#rect2 {
transform: scale(0.5, 1.5);
}

transform:scaleX()
transform:scaleX()は、横(X軸)だけを拡大・縮小させたい時に使います。使い方は、()内に拡大・縮小させたい倍率を指定します。
▼要素の横を1.5倍に拡大させる
#rect2 {
transform: scaleX(1.5);
}

▼要素の横を0.5倍に縮小させる
#rect2 {
transform: scaleX(0.5);
}

transform:scaleY()
transform:scaleY()は、縦(Y軸)だけを拡大・縮小させたい時に使います。使い方は、scaleY()と同様に()内に拡大・縮小させたい倍率を指定します。
▼要素の縦を1.5倍に拡大させる
#rect2 {
transform: scaleY(1.5);
}

▼要素の縦を0.5倍に縮小させる
#rect2 {
transform: scaleY(0.5);
}










