本記事では、CSSのtransform:rotate()を使って要素を回転させる方法について解説しています。
近年のwebサイトでは当たり前のようにアニメーションが使われており、transform:rotate()を使う機会も以前に比べかなり増えました。
transform:rotate()を使いこなすことで、一気に作成できるアニメーションの幅が広がるので頑張って習得しましょう。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
transform:rotate()とは?
transformプロパティとは指定した要素の形を変形させたり、位置をずらしたりすることができるプロパティです。
transformプロパティには様々な値を設定することができ、その中の一つにrotate()があります。このrotate()は指定した要素を回転させることができます。
四角形のHTMLを作成
以降の解説で実際に四角形の要素を例にroate()の使い方について解説していきます。
自分のパソコンでコードを入力しながら確認したい方は以下のサンプルコードを使用してください。
<div id="container">
<div id="rect">四角形の要素</div>
</div>#container {
text-align: center;
margin-top: 200px;
}
#rect {
width: 300px;
height: 300px;
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
font-weight: bold;
}

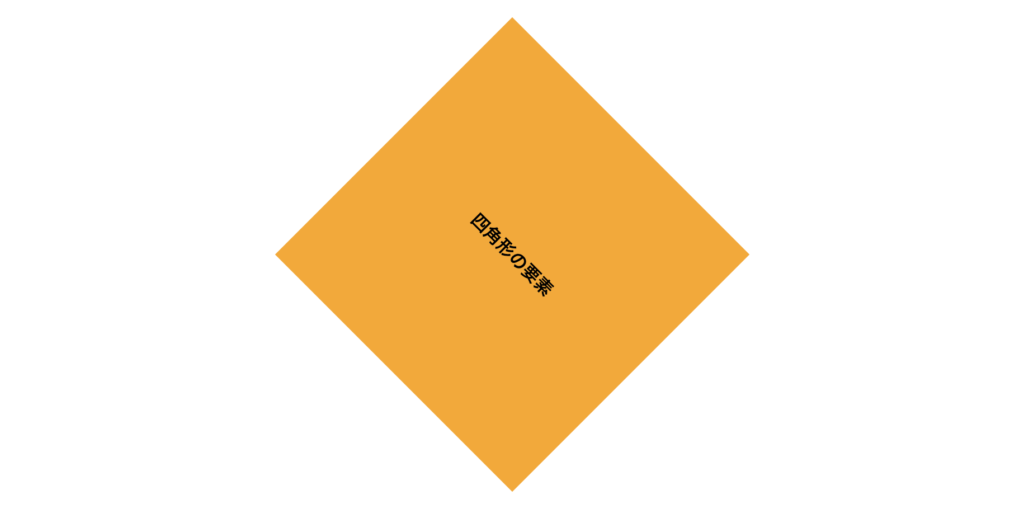
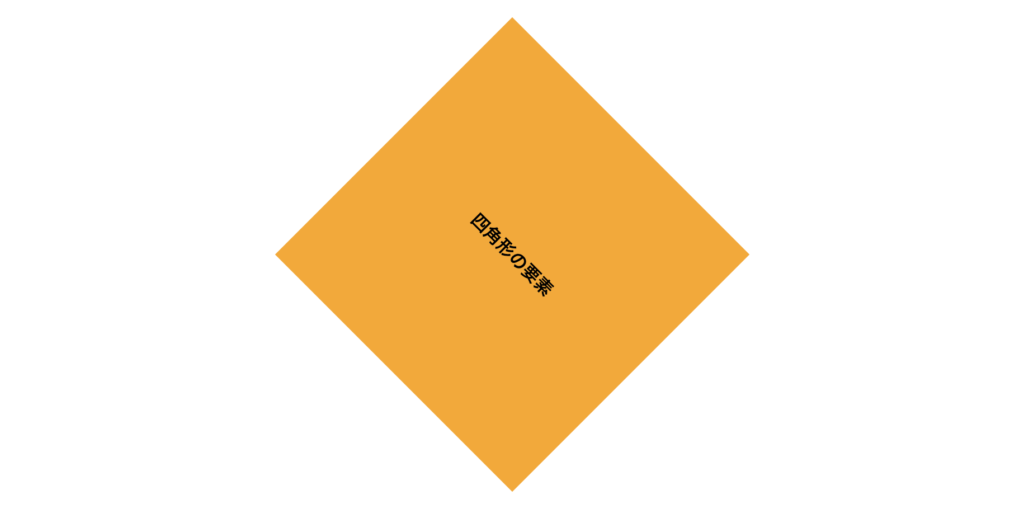
transform:rotate()の使い方
transform:rotate()の使い方は以下のとおりです。
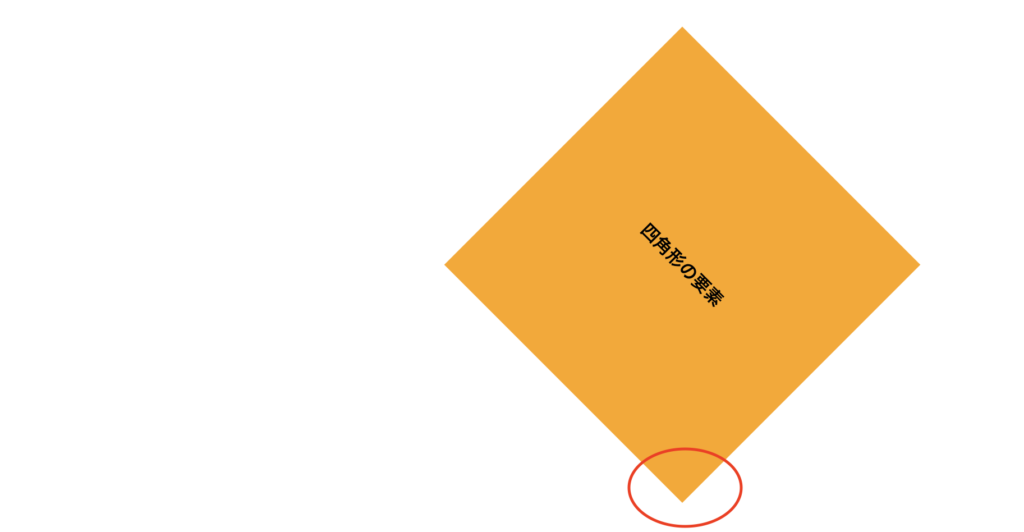
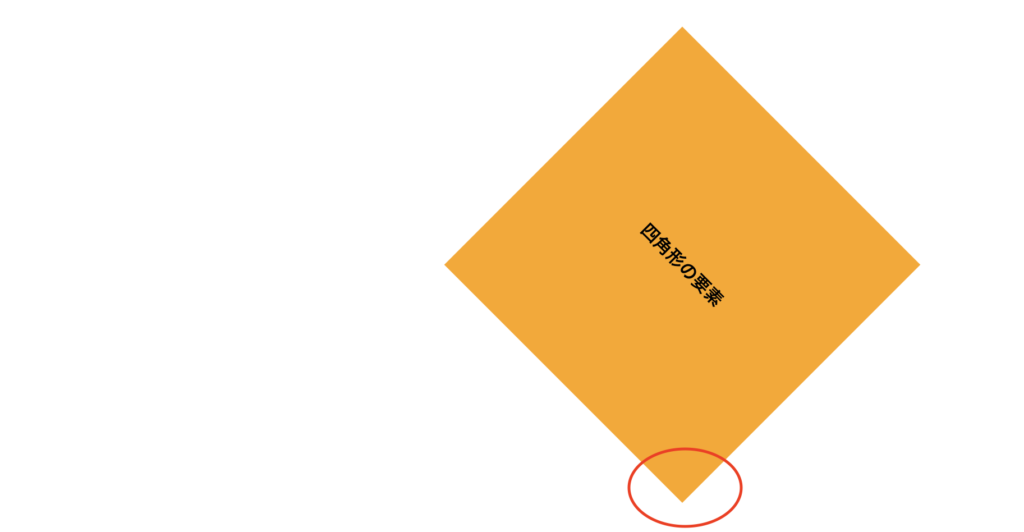
transform: rotate(45deg);

見たことのないdegという単位が出てきましたね。これは角度を表す単位で45degと設定した場合、時計回りに要素が45度回転するという意味になります。
degは負の数も設定することができます。例えば、要素を270度回転させたい時270degと書くのではなく-90degと書いても同じ結果になります。この場合の注意点として、アニメーションをさせる場合はこの角度は正確に指定する必要があります。
例えば、アコーディオンで下に向いている矢印を開いた時に上に向かせたい場合、90degと書いた場合時計回りに矢印が回転し、-90degと書いた場合は反時計回りに矢印が回転します。このようにrotate()を使ってアニメーションさせたい場合はどのような動きにしたいかを正しく値に設定しましょう。
rotate()には単純な角度の回転の他にもX軸方向にだけ回転させることや3D回転させることもできます。
rotateX()
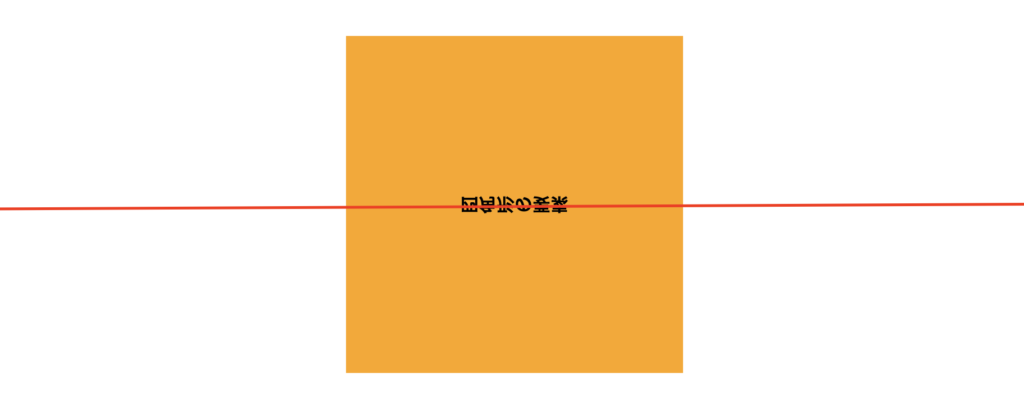
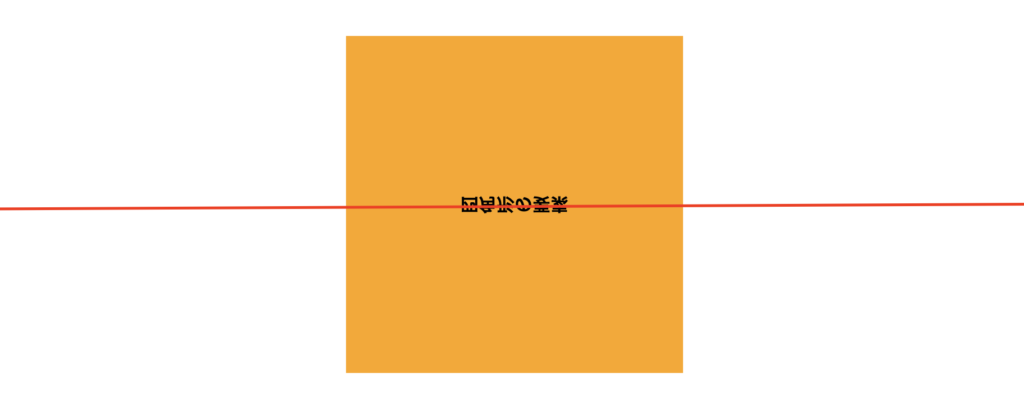
rotateX()はX軸方向に要素を回転させることができます。
transform: rotateX(180deg);

rotateX(180deg)にすると、形に変化は見られませんが文字が上下に反転しているのが確認できます。この理由はX軸方向に180度回転することで上下の位置が入れ替わるためです。
rotateY()
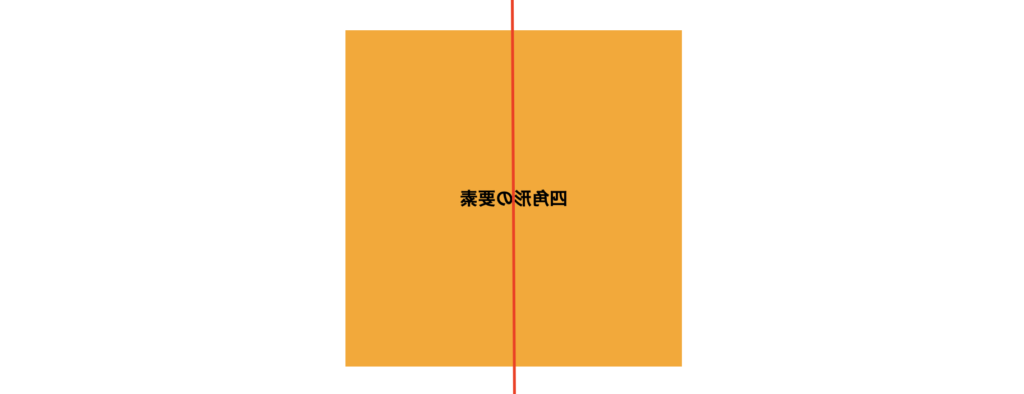
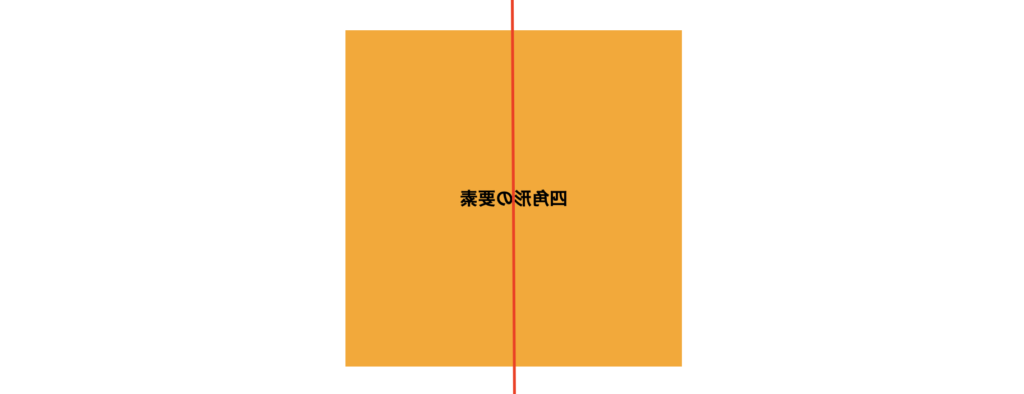
rotateY()はY軸方向に要素を回転させることができます。
transform: rotateY(180deg);

rotateY(180deg)にすると、rotateX(180deg)と同じように形に変化は見られませんが文字が左右に反転しているのが確認できます。この理由はY軸方向に180度回転することで左右の位置が入れ替わるためです。
transform-origin
これまで紹介してきたtransform関連は要素をどのように回転させるか指定するものでしたが、ここで紹介するtransform-originプロパティは少し異なり要素が回転する起点となる位置を指定します。
rotate()で紹介した45度傾けるコードに対して、transform-originプロパティを使ってどのような変化をもたらすのか確認してみましょう。
transform: rotate(45deg);
transform-origin: bottom right;

実行結果を確認すると、要素の位置がずれていることが確認できます。これはtransform-origin: bottom right;で四角形の右下を起点に要素を回転させるという指定をしているからです。
transform-originは「center」「top」「bottom」「left」「right」の値を指定できる他、「20px」などの任意の値を指定することも可能です。









