本記事では、HTMLでテーブル表を作成する時に使用する<table>、<thead>、<tbody>、<tfoot>、<tr>、<th>、<td>タグの使い方について解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
テーブル表の作り方
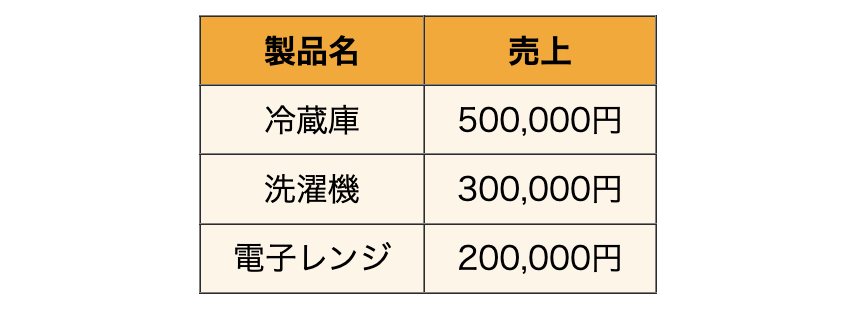
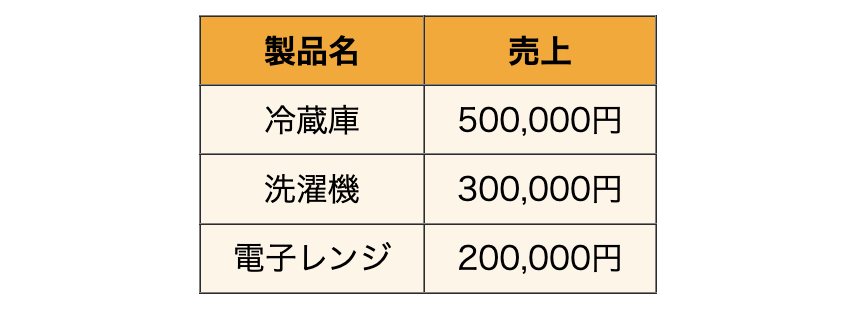
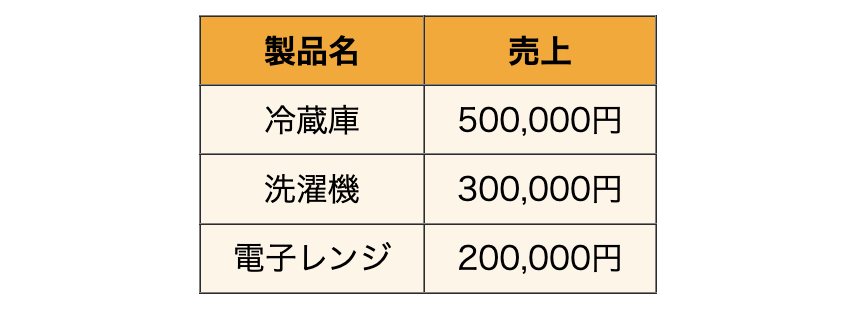
まず始めに今回作成するテーブル表を確認しましょう。


各製品の名前と売上が記載されており、最後に合計値を表示させるテーブル表になります。背景色やテキストの配置などはCSSでカスタマイズしていますが、既にデザインが決まっている方などは各自で変更してください。
下記のサンプルコードでは、CSSをあらかじめ記述していますので使用したい方はコピーしてお使いください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border-collapse: collapse;
}
table th {
background: rgb(255, 165, 0);
}
table td {
background: rgb(253, 245, 230);
}
table th,
table td {
padding: 0.3rem 1rem;
}
table th,
table td:first-of-type {
text-align: center;
}
table td:last-of-type {
text-align: right;
}
</style>
</head>
<body>
</body>
</html>
テーブル表を準備する
まず始めにテーブル表の準備をします。ブラウザにこのコンテンツはテーブル表です!と認識させるには、<table>を使用します。
<table border="1">
<!-- 見出しやデータの情報を追加 -->
</table>この<table>内に見出しやデータなどを設定していきます。
初期表示では、テーブル表の枠線は表示されないのでtableタグの属性にborder=”1″を使い枠線を付けます。これだけの記述だと線が二重線になって表示されてしまうので、一本線が良い方はCSSで<table>に対して「border-collapse: collapse」を適用させます。
table { border-collapse: collapse; }テーブル表に見出しを設定する
テーブル表に見出しを設定していきましょう。テーブル表に見出しを設定するには<thead>、<tr>、<th>を使用します。
<thead>
<tr>
<th>製品名</th>
<th>売上</th>
</tr>
</thead>

基本的にはテーブル表の見出しは上記の構造で記述しますが、<thead>は必ず使用しなくてはならないタグではないため、見出しがデータの上ではなく横にある場合などは無理に記述する必要はありません。
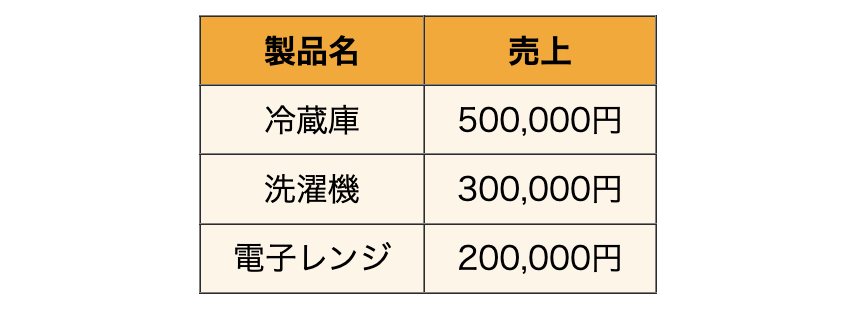
テーブル表にデータを設定する
テーブル表にデータを設定していきましょう。テーブル表にデータを設定するには<tbody>、<tr>、<td>を使用します。
<tbody>
<tr>
<td>冷蔵庫</td>
<td>500,000円</td>
</tr>
<tr>
<td>洗濯機</td>
<td>300,000円</td>
</tr>
<tr>
<td>電子レンジ</td>
<td>200,000円</td>
</tr>
</tbody>

<tr>は表の行部分(横方向)を指定するタグで、<tr>が隣接している時のデータは改行され表示されます。<tr>の中にはデータを設定するための<td>を使用します。今回の場合、製品名と売上が<td>のデータとして設定されます。
テーブル表の一連の列を総括する
最後にテーブル表の一連の列を総括しましょう。テーブル表の一連の列を総括するには<tfoot>、<tr>、<td>を使用します。また、<tfoot>は今回のような合計値などが算出されるテーブル表では使用することが出来ますが、何も総括するものがない場合では記載する必要がありません。
<tfoot>
<tr>
<td>合計</td>
<td>1,000,000円</td>
</tr>
</tfoot>

最初に確認した完成形と同じテーブル表が完成しました!以上がテーブル表を作成する流れになります。









