本記事では、上付き文字と下付き文字を表示させる方法について解説しています。この方法を知ることで、position:relativeやabsoluteを使用して位置を上下にずらす必要がなくなるので、コードの記述量が少なくなります。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
上付き文字(supタグ)
上付き文字を表示させるには、HTML5で登場したsupタグを使用します。使い方は以下のとおりです。
<sup>上付き文字</sup>実際にsupタグを使用して、上付き文字がどのように表示されているのか確認してみましょう。
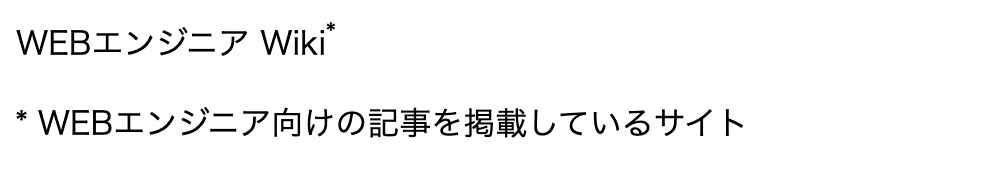
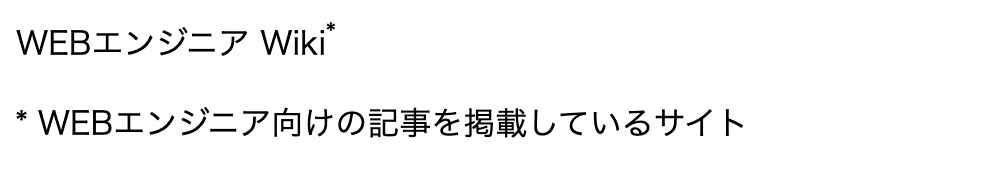
<p>WEBエンジニア Wiki<sup>*</sup></p>
<p>* WEBエンジニア向けの記事を掲載しているサイト</p>

Wikiの後ろに表示されている「*」が上付き文字として表示されていることが確認出来ます。
下付き文字(subタグ)
下付き文字を表示させるには、HTML5で登場したsubタグを使用します。使い方は以下のとおりです。
<sup>下付き文字</sup>実際にsubタグを使用して、下付き文字がどのように表示されているのか確認してみましょう。
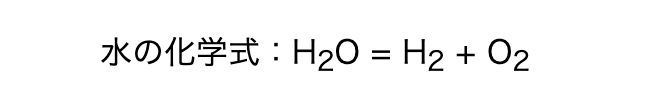
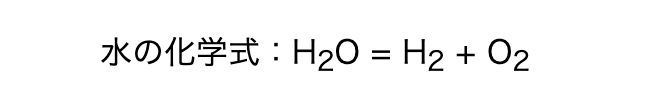
<p>水の化学式:H<sub>2</sub>O = H<sub>2</sub> + O<sub>2</sub></p>

化学式の「2」が下付き文字として表示されていることが確認出来ます。









