皆さんはHTML・CSS・JavaScriptでコメントアウトを使う時、いちいち「<!– –>」「//」「/**/」を手書きで記述していないでしょうか?実は、2つのキーを同時押しすることで一瞬でコメントアウトができるショートカットキーが存在します。
手書きで記述していたコメントアウトから卒業し、ショートカットキーを使い開発効率を良くしていきましょう!
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
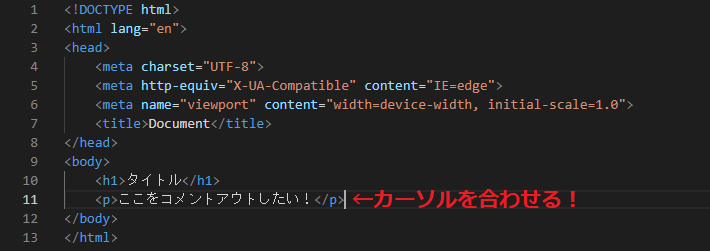
Ctrl + /
コメントアウトを一瞬で出来るショートカットキーは「Ctrlキー」+「/キー」です。コメントアウトしたい行にカーソルを合わせ同時押しします。


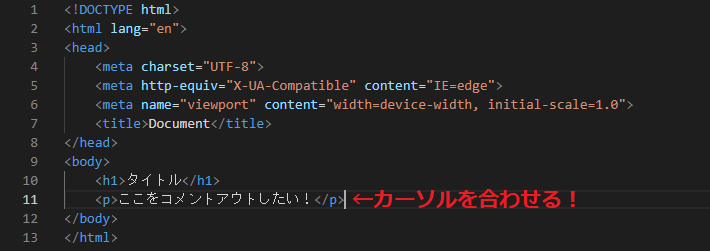
複数行ある場合も同じようにコメントアウトしたい行をまとめて選択し「Ctrlキー」+「/キー」を同時押しです!









