本記事では、SCSS(SASS)で必要のないcssファイルを出力されないようにする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
ファイル名の先頭に_を付ける
例えば、ヘッダーのスタイルのみを記述しているheader.scssと、フッターのスタイルのみを記述しているfooter.scssを、style.scssに読み込ませて使用したい時を考えましょう。
@use "./header.scss";
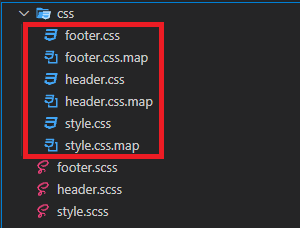
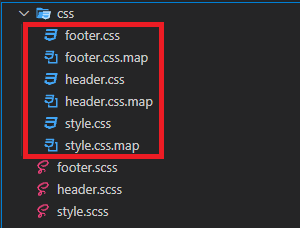
@use "./footer.scss";上記のようにstyle.scssで各ファイルを読み込ませると思いますが、これではheader.scssとfooter.scssもコンパイルされた時にcssファイルとcss.mapファイルを出力してしまいます。


このように、読み込ませて使用する.scssファイルをコンパイル時に出力しないようにするには、ファイル名の先頭に「_」を付けます。
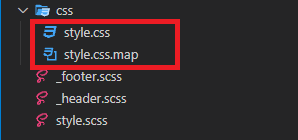
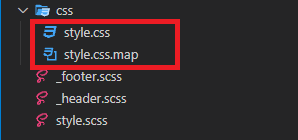
実際に、ファイル名を変更してコンパイルしてみましょう。


今度は、style.cssとstyle.css.mapのみが出力されていることが確認できました。









