本記事では、SCSS(SASS)→CSSに変換(コンパイル)した時に一緒に生成されるstyle.css.mapファイルの役割について解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
style.css.mapの役割
style.css.mapの役割ですが、結論から申し上げますとコンパイルされた.cssファイルと.scssファイルを繋ぎ合わせるためのファイルです。
言葉では少し分かり辛いと思うので、実際にコードを交えて確認していきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/css/style.css" />
</head>
<body>
<h1><em>style.css.map</em>って何?</h1>
</body>
</html>h1 {
font-size: 2rem;
letter-spacing: 0.1em;
em {
font-weight: 900;
}
}h1 {
font-size: 2rem;
letter-spacing: 0.1em;
}
h1 em {
font-weight: 900;
}/*# sourceMappingURL=style.css.map */例えば、上記のコードを記述して検証ツールで適用されているスタイルなどを確認する時、多くのエンジニアは検証ツールを使用します。


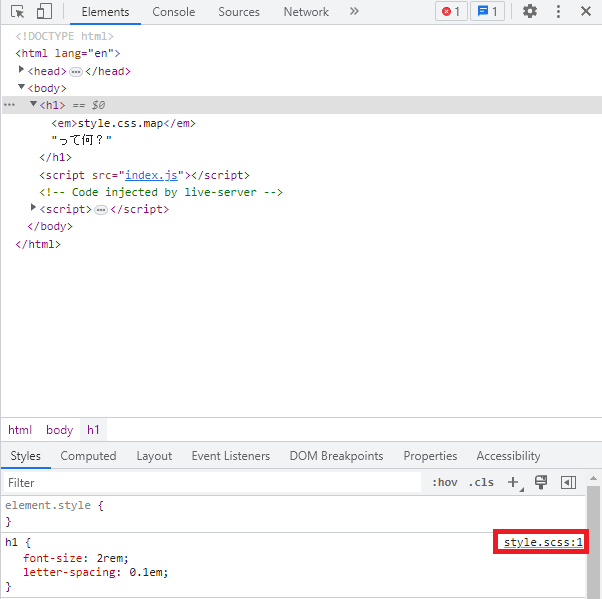
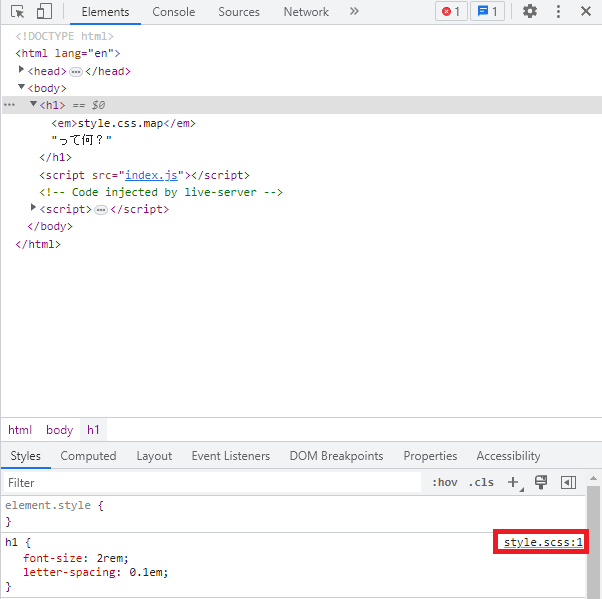
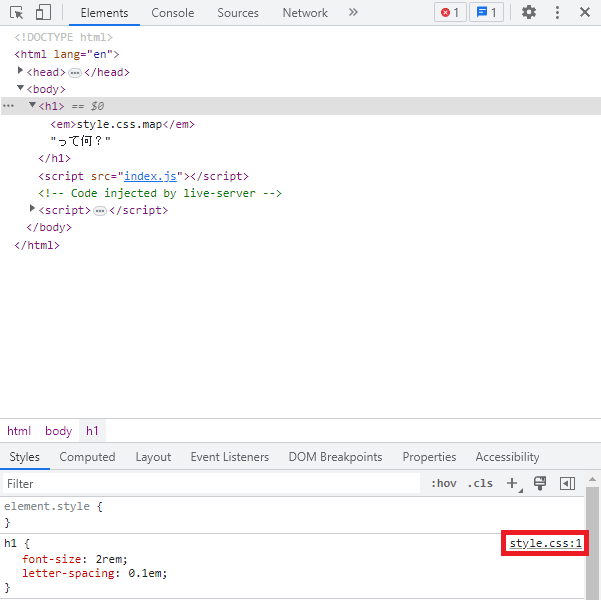
実際に先ほどのサンプルコードを検証ツールで確認すると、適用されているスタイルの右上にstyle.scss:1と表示されていることが分かります。※style.css.mapファイル有りver
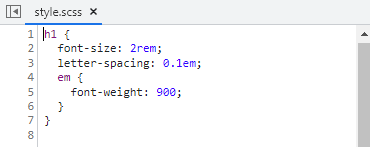
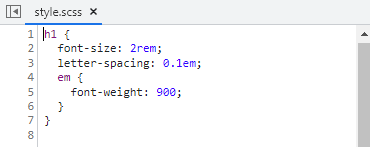
これは、適用されているスタイルはstyle.scssファイルの1行目に書かれているよ!と教えてくれています。クリックしてみると、style.scssファイルが開かれ適用されているスタイルが記述されている箇所を教えてくれます。


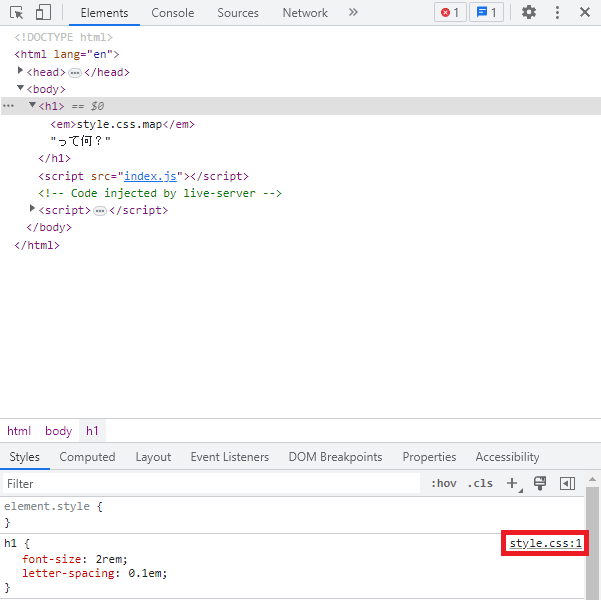
次に、style.css.mapファイルを削除してから検証ツールを確認してみましょう。


すると、style.css.mapファイルが存在した時はstyle.scssだったのがstyle.cssになっていることが分かります。


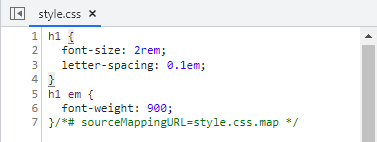
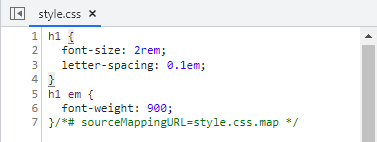
クリックしてファイルの中を確認しても、コンパイル後のstyle.cssが表示されています。これでは、修正したい箇所がscssのどこに書かれているか分かり辛くとても不便です。
このように、style.css.mapは.cssファイルと.scssファイルを繋ぎ合わせ開発をより楽にしてくれる便利なファイルになりますので、開発中は削除せずそのまま残しておきましょう。本番環境にアップする際は不必要なファイルになります。









