本記事では、Visual Studio CodeでSCSS→CSSに変換(コンパイル)する時に便利な拡張機能Live Sass Compilerでcssファイルの出力先を変更する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
settings.jsonに設定を追加する
Live Sass Compilerでcssファイルの出力先を変更したい場合は、settings.jsonに設定を追加する必要があります。
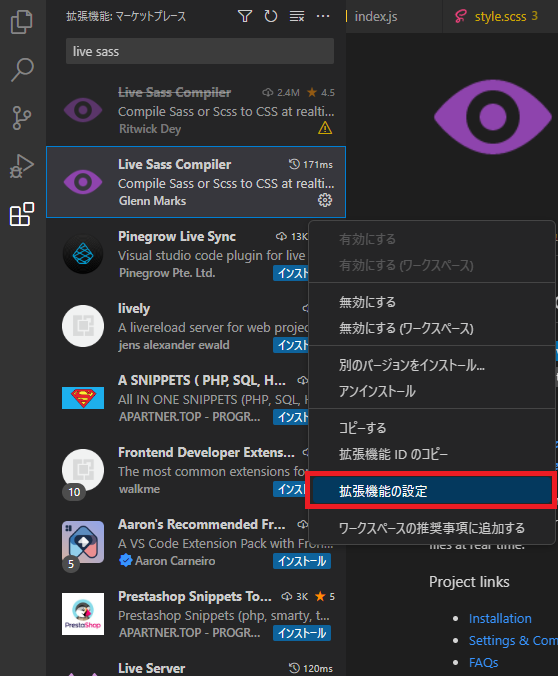
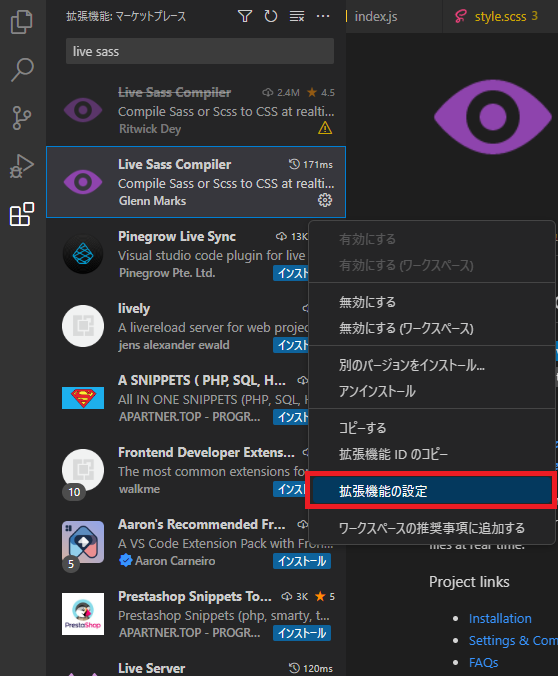
まず始めに、Visual Studio CodeでLive Sass Compilerの拡張機能をインストールする画面に移動し、歯車マークの設定→拡張機能の設定をクリックします。


続いて、settings.jsonで編集をクリックします。※settings.jsonで編集は複数ありますが、どこから開いても問題ありません。
すると、settings.jsonファイルが開かれるので、下記のコードを貼り付け保存してください。ファイルの出力先を変更したい人は、savePathに設定されているpathを変更してください。
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
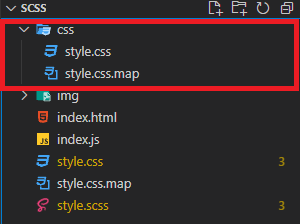
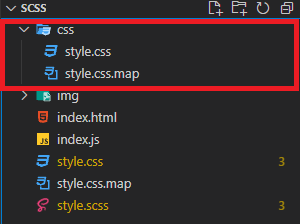
]以上で設定が完了です。Live Sass Compilerを使用してコンパイルされたcssファイルの出力先を確認すると、savePathで指定したディレクトリになっていることが確認できます。