本記事では、HTMLのテーブル表のセルを垂直方向・水平方向に結合する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
サンプルコード
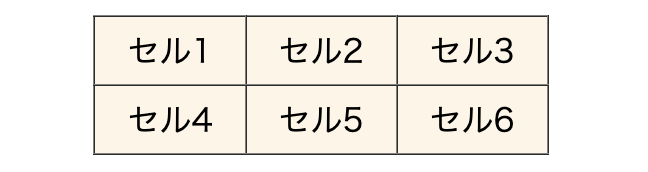
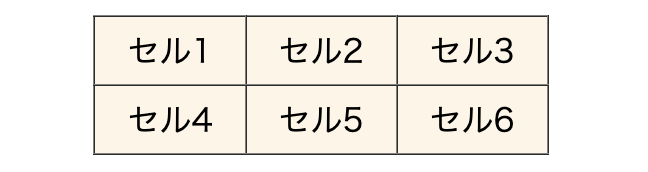
以降の解説では、下記のサンプルコードを使用しています。自分のパソコンで記述しながら表示確認をしたい人はコピーしてお使いください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border-collapse: collapse;
}
table td {
background: rgb(253, 245, 230);
padding: 0.3rem 1rem;
}
</style>
</head>
<body>
<table border="1">
<tbody>
<tr>
<td>セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</tbody>
</table>
</body>
</html>

テーブル表の垂直方向に結合
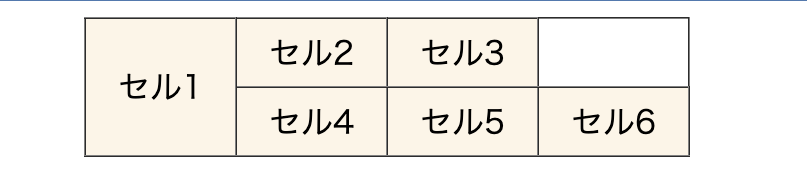
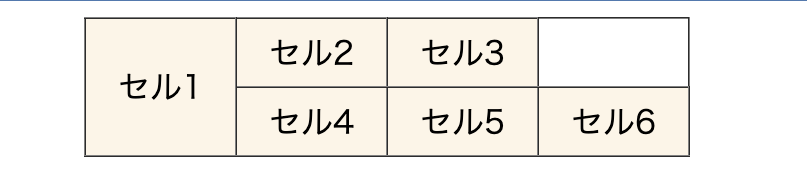
テーブル表の垂直方向に結合したい場合は、垂直方向に結合したいタグに対してrowspan属性を付与します。rowspan属性の値には何個結合させたいかの数値を入力します。
<table border="1">
<tbody>
<tr>
<td rowspan="2">セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</tbody>
</table>

セル1の<td>に対してrowspan=”2″を設定したので、セル1が垂直方向に2つ分結合されて表示されています。
セル3の隣には空白のセルがありますが、これはセル1が垂直方向に結合されたためにセル4〜セル6が一つずれて表示されています。
テーブル表の水平方向に結合
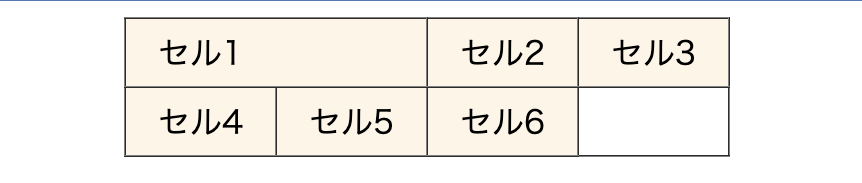
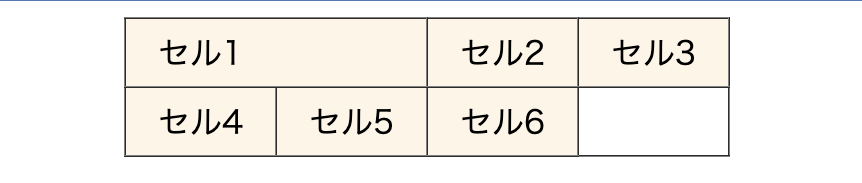
テーブル表の水平方向に結合したい場合は、水平方向に結合したいタグに対してcolspan属性を付与します。colspan属性の値には何個結合させたいかの数値を入力します。
<table border="1">
<tbody>
<tr>
<td colspan="2">セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</tbody>
</table>

セル1の<td>に対してcolspan=”2″を設定したので、セル1が水平方向に2つ分結合されて表示されています。
セル6の隣には空白のセルがありますが、これはセル1が水平方向に結合されたためにセル2〜セル3が一つずれて表示されています。









