HTMLでよく使われるpタグですが、実はpタグ内にdivタグなどのブロック要素を入れると意図しない挙動になります。
本記事では、pタグ内にdivタグなどのブロック要素入れた時どのような挙動をするのか解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
pタグ内にdivタグを入れてみる
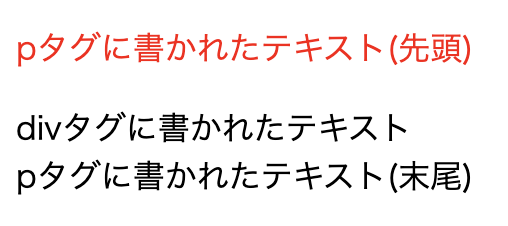
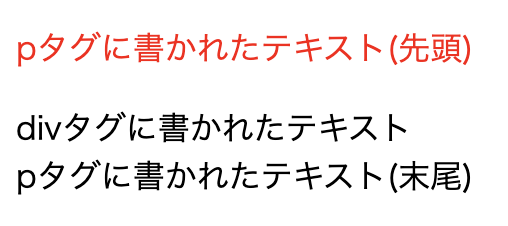
実際にpタグ内にdivタグを入れた時のHTMLの表示を確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color:red">
pタグに書かれたテキスト(先頭)
<div>divタグに書かれたテキスト</div>
pタグに書かれたテキスト(末尾)
</p>
</body>
</html>上記コードの表示は、そのままHTMLを読み解くとpタグに書かれているテキストは全て赤文字になりそうですが、実際は「pタグに書かれたテキスト(先頭)」のみ赤文字になります。


下記のコードが実際に表示されているコードになります。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color:red">pタグに書かれたテキスト(先頭)</p>
<div>divタグに書かれたテキスト</div>
pタグに書かれたテキスト(末尾)
<p></p>
</body>
</html>pタグの閉じタグがdivタグの前に自動挿入されていることが分かります。なぜ、このようにHTMLコードが勝手に変換されるのか、その答えはMDNに記載されています。
開始タグは必須。後続する要素が
引用元:MDN<address>,<article>,<aside>,<blockquote>,<div>,<dl>,<fieldset>,<footer>,<form>,<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<header>,<hr>,<menu>,<nav>,<ol>,<pre>,<section>,<table>,<ul>または別の<p>要素のいずれかである、または親要素内で他のコンテンツがなく親要素が<a>要素ではない場合は終了タグを省略することが可能。
上記の内容はMDNから引用してきたもので、要約すると上記のタグがpタグ内に配置されていた場合はpタグの終了タグは省略することができるということになります。
つまり、先ほどのコードはpタグ内にdivタグを配置していたため、閉じタグが省略されていたことになります。他のタグでも試してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="border:2px solid #000">
<p style="color:red">
pタグに書かれたテキスト(先頭)
<h3>h3タグに書かれたテキスト</h3>
pタグに書かれたテキスト(末尾)
</p>
</div>
<div style="border:2px solid #000">
<p style="color:blue">
pタグに書かれたテキスト(先頭)
<header>headerタグに書かれたテキスト</header>
pタグに書かれたテキスト(末尾)
</p>
</div>
<div style="border:2px solid #000">
<p style="color:green">
pタグに書かれたテキスト(先頭)
<section>sectionタグに書かれたテキスト</section>
pタグに書かれたテキスト(末尾)
</p>
</div>
</body>
</html>

同じ結果になりましたね!このようにpタグで意図しない挙動をした時は上記に記載されているタグが内部で使用されていないか確認してみましょう。









