本記事では、CSSで文字と文字の間隔を広く・狭くする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
文字と文字の間隔を調整する
文字と文字の間隔を調整するには、letter-spacingプロパティを使用します。
#sample{
letter-spacing: 値;
}設定する値ですが、フォントサイズで使用するpx・em・remなどの様々な単位を使用することが出来ます。個人的におすすめなのは1文字分の大きさを表すemを使うことで直感的に設定することが出来ます。
あわせて読みたい




【CSS】px、%、em、rem、vw、vh、vmax、vminの使い方
CSSには幅や文字サイズを設定する時に使用する単位がpx、%、em、rem、vw、vh、vmax、vminの8種類あります。 それぞれの単位には特徴があります。その特徴を正しく理解す…
サンプルコード
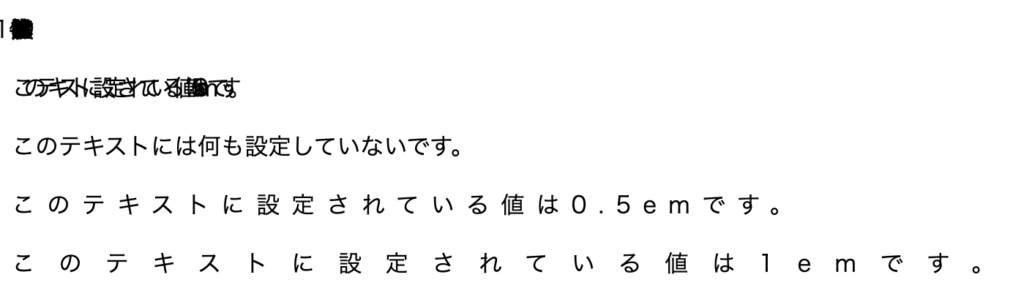
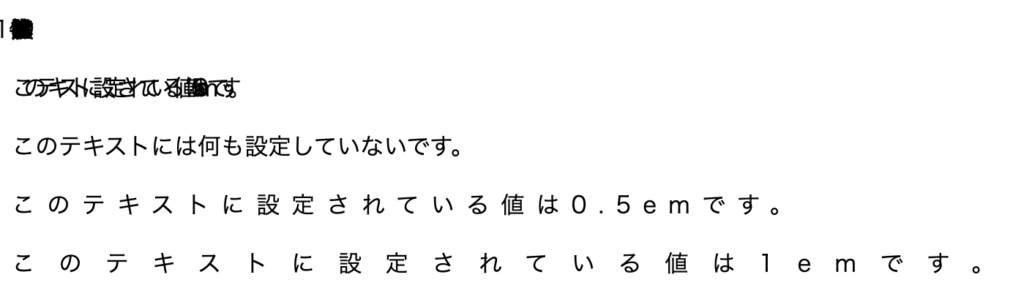
実際に、letter-spacingプロパティで様々な値を設定してどのくらい文字と文字の間隔が調整されるかサンプルコードを用いて確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<p class="em-1">このテキストに設定されている値は-1emです。</p>
<p class="em-05">このテキストに設定されている値は-0.5emです。</p>
<p>このテキストには何も設定していないです。</p>
<p class="em05">このテキストに設定されている値は0.5emです。</p>
<p class="em1">このテキストに設定されている値は1emです。</p>
</body>
</html>.em-1 {
letter-spacing: -1em;
}
.em-05 {
letter-spacing: -0.5em;
}
.em05 {
letter-spacing: 0.5em;
}
.em1 {
letter-spacing: 1em;
}