本記事では、CSSのjustify-contentプロパティの使い方について詳しく解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
justify-contentプロパティとは?
先輩!justify-contentプロパティって何ですか?
justify-contentは、水平方向に並んでいるフレックスアイテムの位置を調整することが出来るプロパティのことだよ!
justify-contentプロパティに指定できる値
justify-contentプロパティに指定できる値を教えてください!
了解!全部で6つあるから別々に解説していくね!
サンプルコード
以降の解説で使用しているサンプルコードを載せました。手を動かしながら確認したい方はこちらをお使いください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="flex">
<div class="flex__item">Item1</div>
<div class="flex__item">Item2</div>
<div class="flex__item">Item3</div>
<div class="flex__item">Item4</div>
<div class="flex__item">Item5</div>
</div>
</body>
</html>.flex {
display: flex;
background-color: rgba(0, 0, 0, 0.2); /* 余白カラー */
}
.flex__item {
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
.flex__item:nth-of-type(1) {
background-color: red;
}
.flex__item:nth-of-type(2) {
background-color: green;
}
.flex__item:nth-of-type(3) {
background-color: blue;
}
.flex__item:nth-of-type(4) {
background-color: orange;
}
.flex__item:nth-of-type(5) {
background-color: yellow;
}

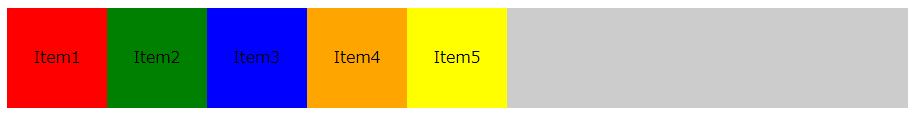
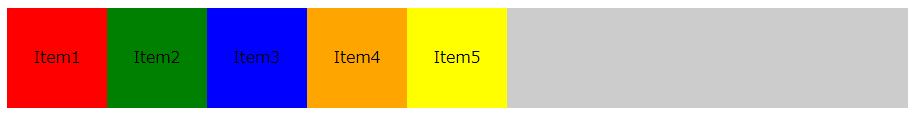
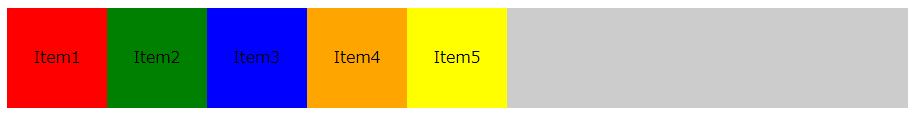
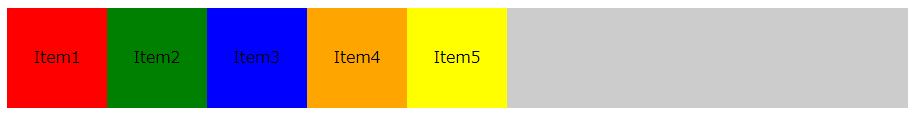
flex-start
1つ目の値は「flex-start」です。これはjustify-contentプロパティの初期値になっており、フレックスアイテムを左寄せします。
.flex{
justify-content: flex-start;
}

flex-startは初期値なので、サンプルコードの表示と全く同じですね!
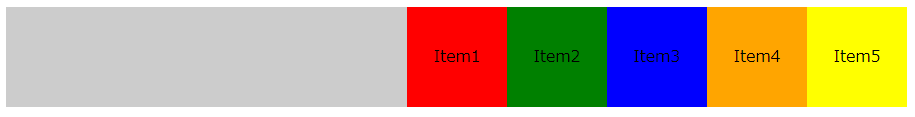
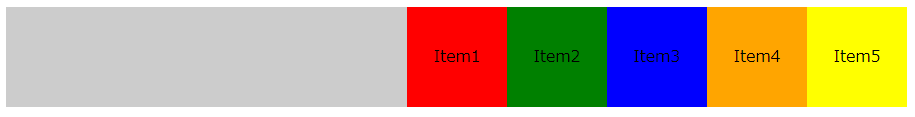
flex-end
2つ目の値は「flex-end」です。フレックスアイテムを右寄せします。
.flex{
justify-content: flex-end;
}

全てのアイテムが右寄せになっていることが確認できますね!
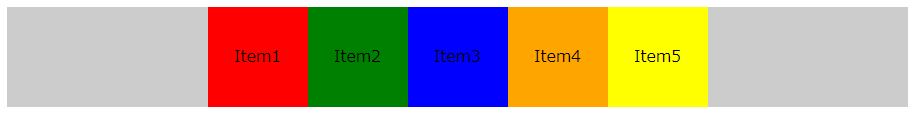
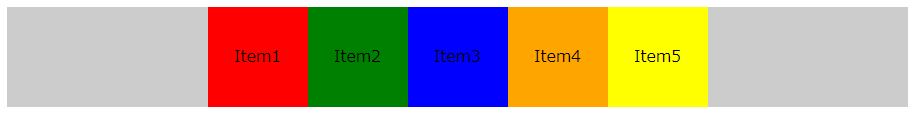
center
3つ目の値は「center」です。フレックスアイテムを中央寄せします。
.flex{
justify-content: center;
}

全てのアイテムが中央寄せになっていることが確認できますね!
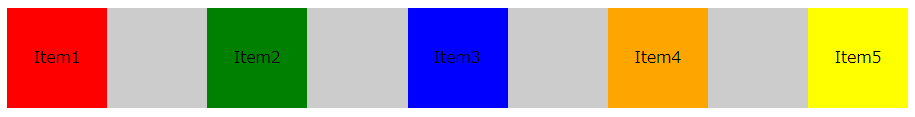
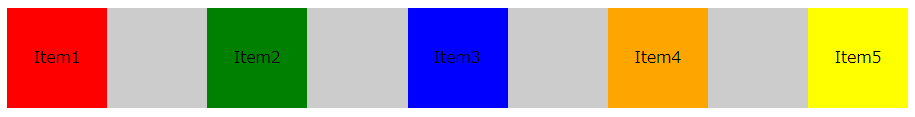
space-between
4つ目の値は「space-between」です。フレックスアイテム同士の間隔に均等に余白を設けます。
.flex{
justify-content: space-between;
}

アイテム間に均等に余白が設けられていることが確認できますね!
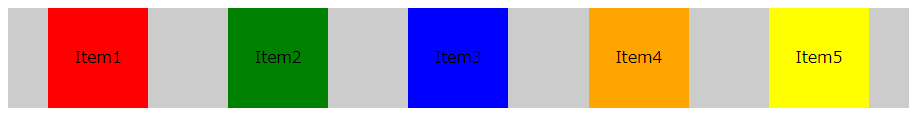
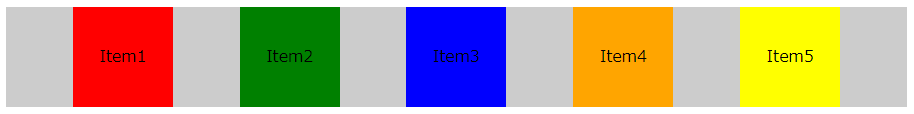
space-around
5つ目の値は「space-around」です。space-betweenと同様にフレックスアイテム同士の間隔に均等に余白を設けますが、異なる点は外側にも余白を設けることです。
.flex{
justify-content: space-around;
}

外側にも余白が設けられていることが確認できますね!
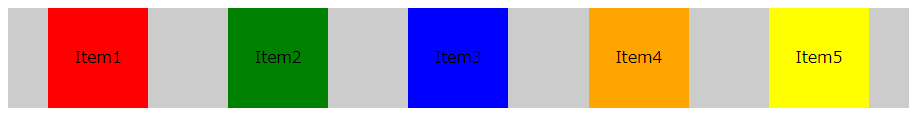
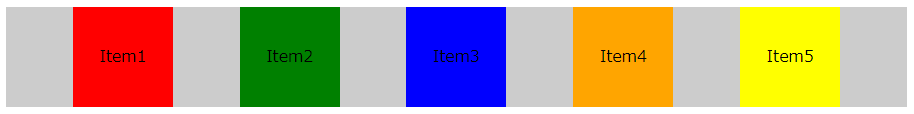
space-evenly
6つ目の値は「space-evenly」です。space-betweenやspace-betweenと同様にフレックスアイテム同士の間隔に均等に余白を設けますが、異なる点はアイテム間の余白と外側の余白が全て均等に割り振られます。
.flex{
justify-content: space-evenly;
}

アイテム間と外側の余白が全て均等になっていることが確認できますね!









