本記事では、HTMLでURLの入力欄を作成する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
<input type=”url”>の使い方
フォームにサイトURLの入力欄を設けたい場合は、<input>のtype属性に「url」を設定します。
<input type="url">サンプルコードと表示結果
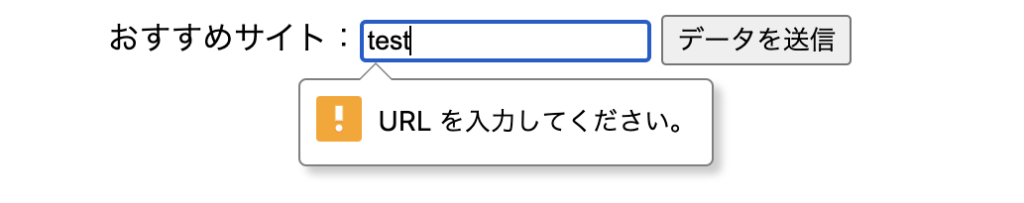
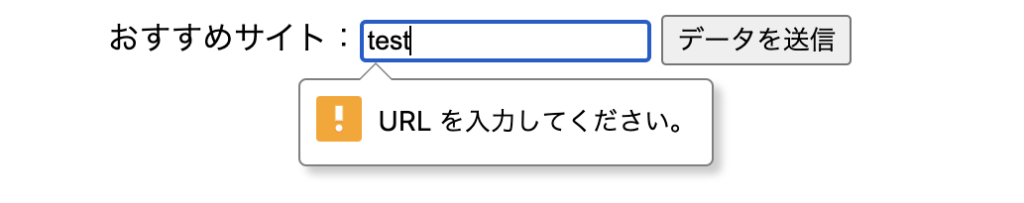
実際にURLの入力欄を設けたフォーム要素を作成し、URLではない文字を入力した時の挙動について確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<form action="hoge.php">
<label for="form1">おすすめサイト:</label
><input type="url" id="form1" name="site" placeholder="URLを入力してください" />
<button type="submit">データを送信</button>
</form>
</body>
</html>

URLはhttp:またはhttps:から始まるので、それ以外の文字を入力してデータを送信しようとすると上記画像のように「URLを入力してください。」と警告文が表示されるようになります。
最初からvalue値にhttpやhttpsなどの値を設定しておくことで、ユーザーに親切フォームを作成することも可能です。









