本記事では、HTMLだけでこの項目は入力必須項目・選択必須項目であることをユーザーに伝える方法について解説しています。
昔はJavaScriptやPHPなどで制御していましたが、今はHTMLで同じような設定をすることが出来るので、必須項目を作成したい方はぜひご参考ください。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
inputタグに必須項目を設定
このフォームは必須項目であることをユーザーに伝えるには、inputタグにrequired属性を付与させます。
<input type="" name="" required>| ブラウザ | 警告文 |
|---|---|
| Chrome | このフィールドを入力してください。 |
| Firefox | このフィールドは入力必須です。 |
| Safari | このフィールドに値を入力してください |
| Opera | このフィールドを入力してください。 |
サンプルコード
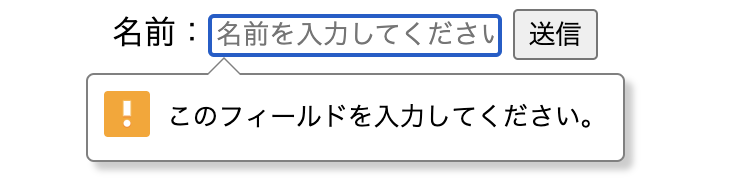
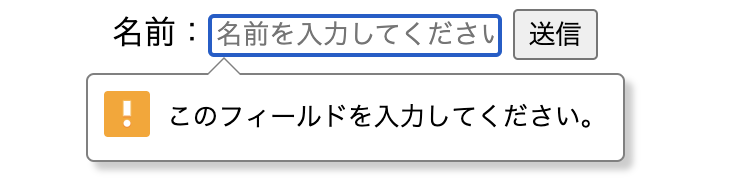
必須項目の設定をしたinputタグを無視してフォームを送信した際に表示される警告文について見ていきましょう。今回使用しているブラウザはChromeです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form action="hoge.php">
名前:<input
type="text"
name="username"
placeholder="名前を入力してください"
required
/>
<button type="submit">送信</button>
</form>
</body>
</html>

required属性が付与されている要素に何かしらの入力をしないと、上記のような警告文が表示されます。この警告文は一見CSSでデザインを調整しているように見えますが、デフォルトでこのようなデザインをしています。









