本記事では、CSSで蛍光ペン風のラインマーカーを作る方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
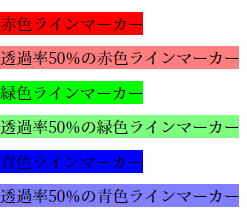
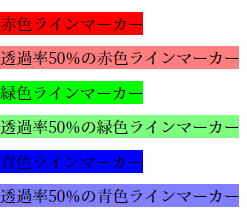
テキスト全体を覆うラインマーカー
テキスト全体を覆うラインマーカーを作る方法はとても簡単で、background-colorプロパティを使うだけで実装可能です。
background-color: red; /* 既定の色 */
background-color: #f00; /* 16進数 */
background-color: rgba(255, 0, 0, 0.3); /* 透過を指定 */テキスト全体を覆うラインマーカーのサンプルを作成したので紹介します!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p><span class="red">赤色ラインマーカー</span></p>
<p><span class="red-50">透過率50%の赤色ラインマーカー</span></p>
<p><span class="green">緑色ラインマーカー</span></p>
<p><span class="green-50">透過率50%の緑色ラインマーカー</span></p>
<p><span class="blue">青色ラインマーカー</span></p>
<p><span class="blue-50">透過率50%の青色ラインマーカー</span></p>
</body>
</html>.red {
background-color: #f00;
}
.red-50 {
background-color: rgba(255, 0, 0, 0.5);
}
.green {
background-color: #0f0;
}
.green-50 {
background-color: rgba(0, 255, 0, 0.5);
}
.blue {
background-color: #00f;
}
.blue-50 {
background-color: rgba(0, 0, 255, 0.5);
}

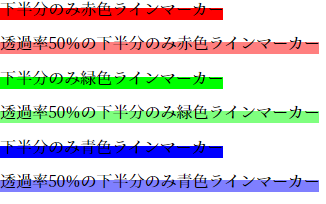
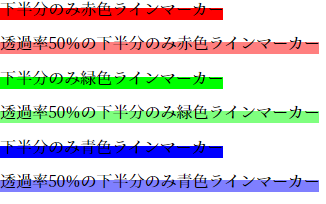
テキストの下半分を覆うラインマーカー
テキストの下半分を覆うラインマーカーを作るには、background:linear-gradient()を使います。第一引数・第二引数には「色」と「色の占める割合」を指定します。
background: linear-gradient(transparent 50%, red 50%); /* 既定の色 */
background: linear-gradient(transparent 50%, #f00 50%); /* 16進数 */
background: linear-gradient(transparent 50%, rgba(255, 0, 0, 0.5) 50%); /* 透過を指定 */テキストの下半分を覆うラインマーカーのサンプルを作成したので紹介します!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p><span class="red">下半分のみ赤色ラインマーカー</span></p>
<p><span class="red-50">透過率50%の下半分のみ赤色ラインマーカー</span></p>
<p><span class="green">下半分のみ緑色ラインマーカー</span></p>
<p><span class="green-50">透過率50%の下半分のみ緑色ラインマーカー</span></p>
<p><span class="blue">下半分のみ青色ラインマーカー</span></p>
<p><span class="blue-50">透過率50%の下半分のみ青色ラインマーカー</span></p>
</body>
</html>.red {
background: linear-gradient(transparent 50%, #f00 50%);
}
.red-50 {
background: linear-gradient(transparent 50%, rgba(255, 0, 0, 0.5) 50%);
}
.green {
background: linear-gradient(transparent 50%, #0f0 50%);
}
.green-50 {
background: linear-gradient(transparent 50%, rgba(0, 255, 0, 0.5) 50%);
}
.blue {
background: linear-gradient(transparent 50%, #00f 50%);
}
.blue-50 {
background: linear-gradient(transparent 50%, rgba(0, 0, 255, 0.5) 50%);
}