本記事では、CSSのflex-wrapプロパティの使い方について詳しく解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
flex-wrapプロパティとは?
先輩!flex-wrapプロパティって何ですか?
flex-wrapは、display:flexで横並び・縦並びになったアイテムを1行で表示させるか折り返して表示させるかの制御をすることができるプロパティのことだよ!
flex-wrapプロパティに指定できる値
flex-wrapプロパティに指定できる値を教えてください!
了解!全部で3つあるから別々に解説していくね!
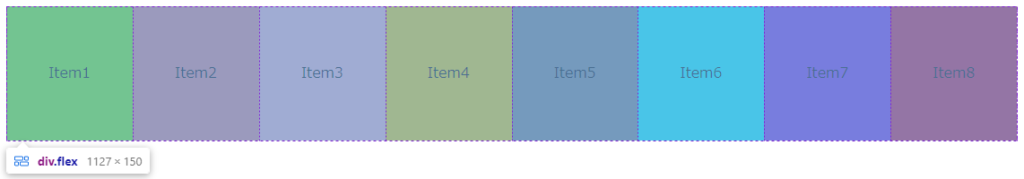
サンプルコード
以降の解説で使用しているサンプルコードを載せました。手を動かしながら確認したい方はこちらをお使いください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="flex">
<div class="flex__item">Item1</div>
<div class="flex__item">Item2</div>
<div class="flex__item">Item3</div>
<div class="flex__item">Item4</div>
<div class="flex__item">Item5</div>
<div class="flex__item">Item6</div>
<div class="flex__item">Item7</div>
<div class="flex__item">Item8</div>
</div>
</body>
</html>.flex {
display: flex;
}
.flex__item {
display: flex;
align-items: center;
justify-content: center;
width: 25%;
height: 150px;
}
.flex__item:nth-of-type(1) {
background-color: lawngreen;
}
.flex__item:nth-of-type(2) {
background-color: lightcoral;
}
.flex__item:nth-of-type(3) {
background-color: lightpink;
}
.flex__item:nth-of-type(4) {
background-color: gold;
}
.flex__item:nth-of-type(5) {
margin-left: auto;
background-color: gray;
}
.flex__item:nth-of-type(6) {
margin-left: auto;
background-color: aqua;
}
.flex__item:nth-of-type(7) {
margin-left: auto;
background-color: blueviolet;
}
.flex__item:nth-of-type(8) {
margin-left: auto;
background-color: crimson;
}

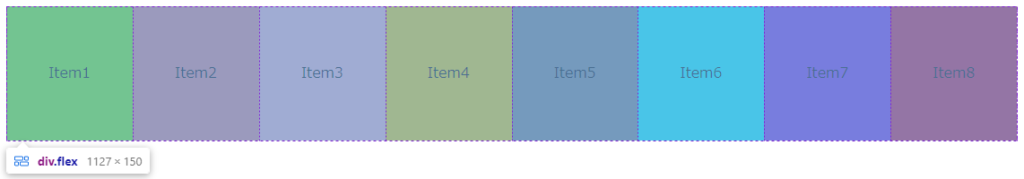
nowrap
1つ目の値は「nowrap」です。これはflex-wrapプロパティの初期値になっており、アイテムの折り返しを許可しない値になります。
そのため、flex-wrapプロパティを使用していないアイテムは幅(width)を設定していても1行で無理やり表示されます。
.flex{
flex-wrap:nowrap;
}

nowrapは初期値なので、サンプルコードの表示と全く同じですね!
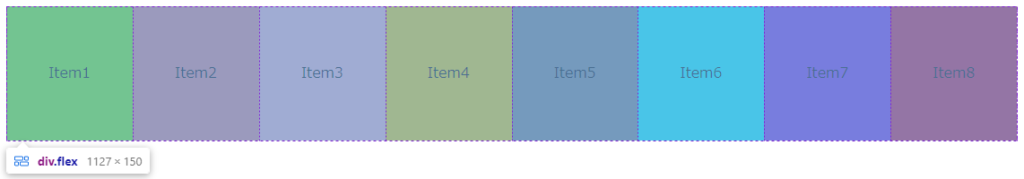
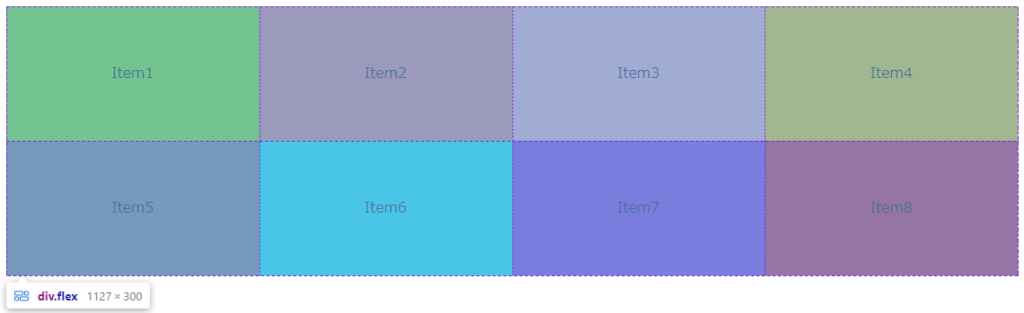
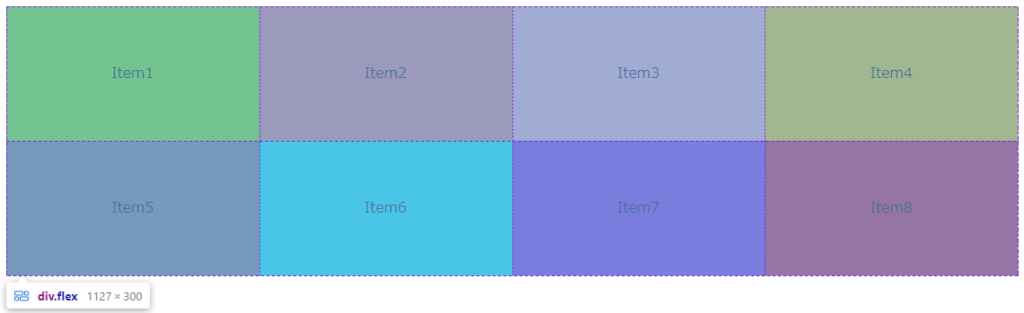
wrap
2つ目の値は「wrap」です。これはアイテムの折り返しを許可する値になります。
.flex{
flex-wrap:wrap;
}

1つのアイテムが幅25%なので、綺麗に2行に収まりましたね!
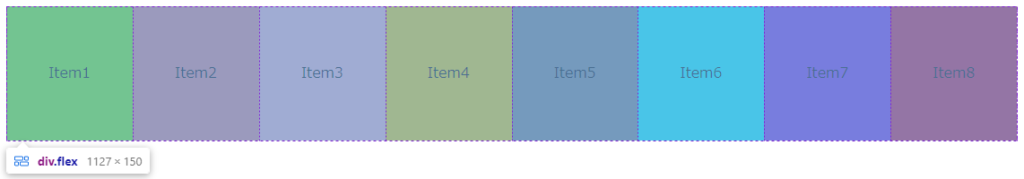
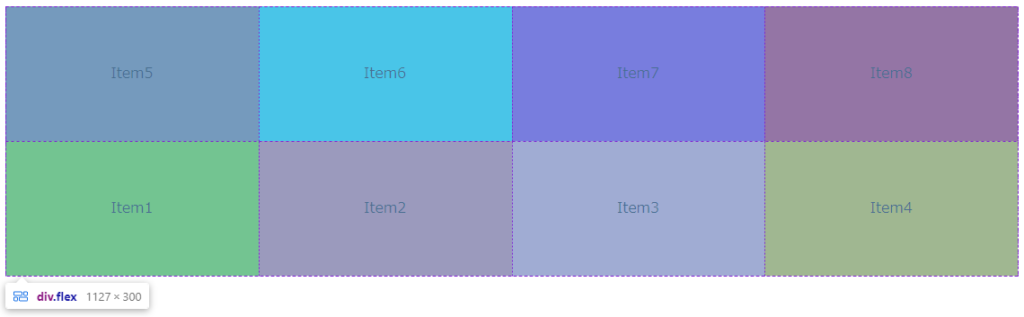
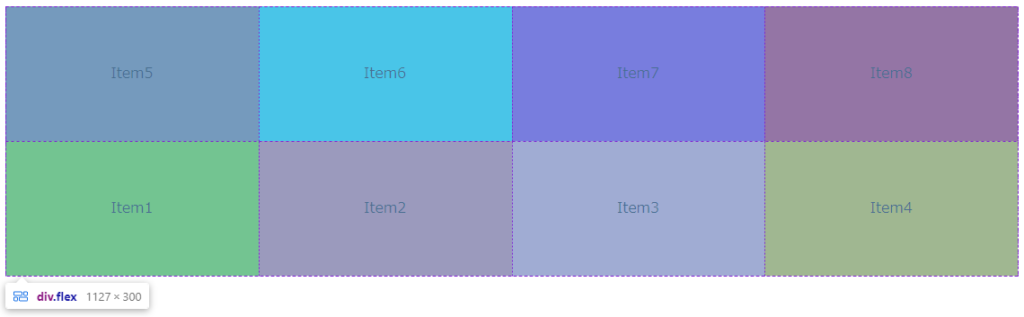
wrap-reverse
3つ目の値は「wrap-reverse」です。これは少し特殊で、wrapと同様に折り返しを許可しますが下から上に折り返されます。
.flex{
flex-wrap:wrap-reverse;
}

wrapとは異なり、折り返し地点のItem5が1行目の先頭に表示され、Item1が2行目の先頭に表示されていますね!









