本記事では、display:flexで横並びにしたコンテンツを折り返しにする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
flex-wrapを使う
結論から申し上げますと、コンテンツを折り返しするにはflex-wrapプロパティを使用します。使い方は以下のとおりです。
flex-wrap:wrap;初期値がnowrap(折り返さない)になっているから、wrapにしないと折り返しができないよ!
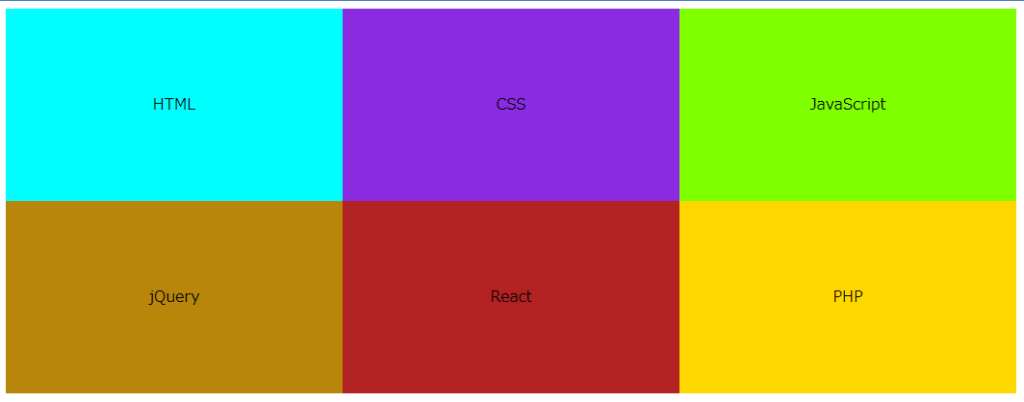
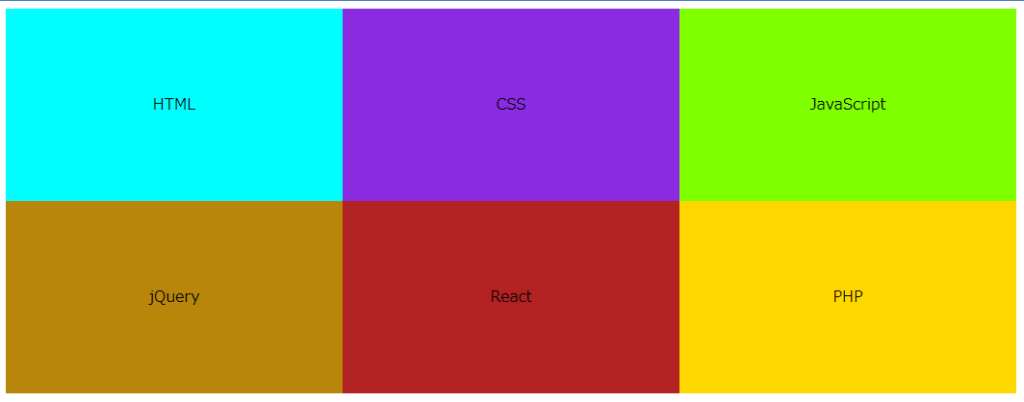
実践:flex-wrapを使って折り返してみよう
実際に、下記のサンプルコードを使用して横並びされているコンテンツが折り返し表示されるか確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="category">
<div class="category__content">HTML</div>
<div class="category__content">CSS</div>
<div class="category__content">JavaScript</div>
<div class="category__content">jQuery</div>
<div class="category__content">React</div>
<div class="category__content">PHP</div>
</div>
</body>
</html>.category {
display: flex;
flex-wrap: wrap; /* 折り返しを指定 */
}
.category__content {
display: flex;
align-items: center;
justify-content: center;
width: calc(100% / 3);
height: 200px;
}
.category__content:nth-of-type(1) {
background-color: aqua;
}
.category__content:nth-of-type(2) {
background-color: blueviolet;
}
.category__content:nth-of-type(3) {
background-color: chartreuse;
}
.category__content:nth-of-type(4) {
background-color: darkgoldenrod;
}
.category__content:nth-of-type(5) {
background-color: firebrick;
}
.category__content:nth-of-type(6) {
background-color: gold;
}

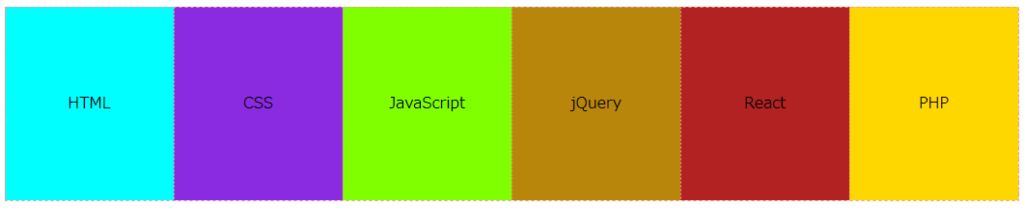
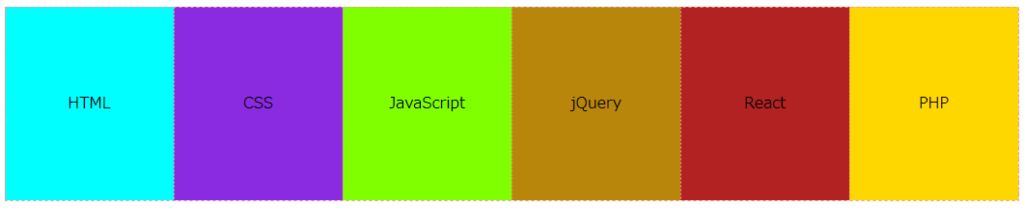
ちなみに、flex-wrap:wrapを指定しない場合は指定している横幅が無視され全てのコンテンツが1行で表示されるよ!