本記事では、display:flexで横並びになっている一番先頭のアイテムだけを左寄せする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
marginを使う
display:flexは、flex-wrapやflex-directionなどの特別なプロパティを持っているため、先頭のみ左寄せするプロパティがあると思った方は多いと思います。(私も始めの頃は専用のプロパティがあるものだと。。)
しかし、そのようなプロパティはなく皆さんが使い慣れているmarginプロパティを活用することで先頭のみ左寄せすることが可能です。
使い方はとても簡単で、先頭のアイテムに対してmargin-right: auto;を設定するだけです。
/* 一番最初のアイテム */
.first-item{
margin-right: auto;
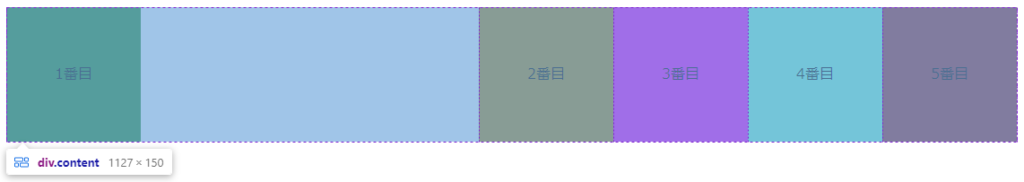
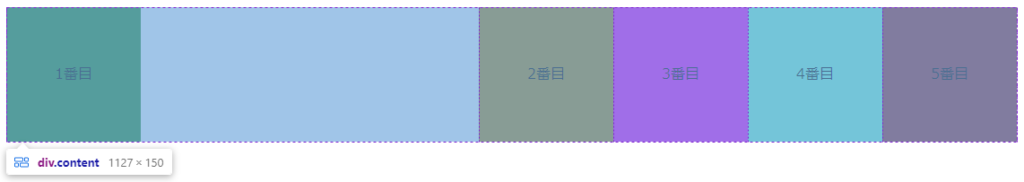
}試しに先頭のアイテムにmargin-right:auto;を設定して表示確認してみましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="content">
<div class="content__item">1番目</div>
<div class="content__item">2番目</div>
<div class="content__item">3番目</div>
<div class="content__item">4番目</div>
<div class="content__item">5番目</div>
</div>
</body>
</html>.content {
display: flex;
}
.content__item {
display: flex;
align-items: center;
justify-content: center;
width: 150px;
height: 150px;
}
.content__item:nth-of-type(1) {
margin-right: auto; /* 先頭のみ設定! */
background-color: forestgreen;
}
.content__item:nth-of-type(2) {
background-color: darkgoldenrod;
}
.content__item:nth-of-type(3) {
background-color: fuchsia;
}
.content__item:nth-of-type(4) {
background-color: aquamarine;
}
.content__item:nth-of-type(5) {
background-color: brown;
}

先頭のアイテムだけ左寄せになっていますね!









