本記事では、display:flexで横並びになっている一番最後のアイテムだけを右寄せする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
marginを使う
display:flexで横並びにしたアイテムの一つだけを右寄せにする。一見難しそうに見えますが実はとても簡単で、皆さんが頻繁に使用するmarginプロパティを使うだけで実現することができます。
使い方は、最後のアイテムに対してmargin-left: auto;を設定するだけです。
/* 一番最初のアイテム */
.last-item{
margin-left: auto;
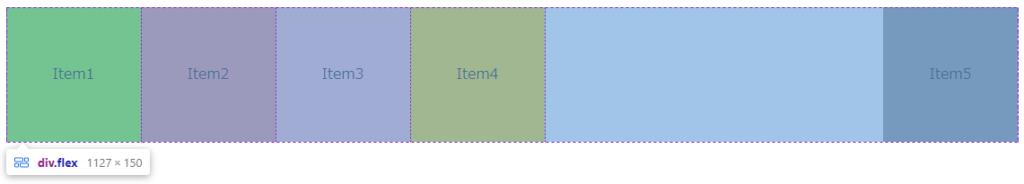
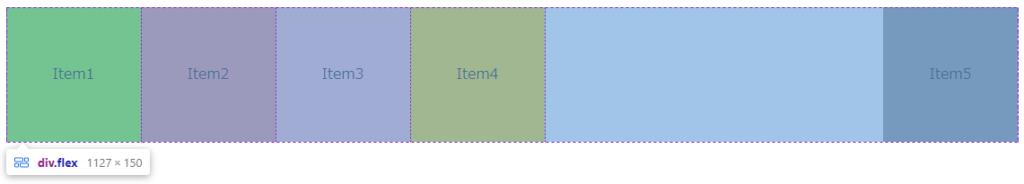
}試しに最後のアイテムにmargin-left:auto;を設定して表示確認してみましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="flex">
<div class="flex__item">Item1</div>
<div class="flex__item">Item2</div>
<div class="flex__item">Item3</div>
<div class="flex__item">Item4</div>
<div class="flex__item">Item5</div>
</div>
</body>
</html>.flex {
display: flex;
}
.flex__item {
display: flex;
align-items: center;
justify-content: center;
width: 150px;
height: 150px;
}
.flex__item:nth-of-type(1) {
background-color: lawngreen;
}
.flex__item:nth-of-type(2) {
background-color: lightcoral;
}
.flex__item:nth-of-type(3) {
background-color: lightpink;
}
.flex__item:nth-of-type(4) {
background-color: gold;
}
.flex__item:nth-of-type(5) {
margin-left: auto; /* 最後のアイテムに設定 */
background-color: gray;
}

最後のアイテムだけ右寄せになっていますね!









