本記事では、CSSのdisplay:flexを指定した要素を右寄せする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
justify-contentで右寄せする
display:flexを指定した要素を右寄せするには、justify-contentプロパティにflex-endの値を指定します。
.sample {
display: flex;
justify-content: flex-end;
}プロパティに指定する値をrightと間違える方が多いので注意しましょう!
実践:右寄せしてみよう
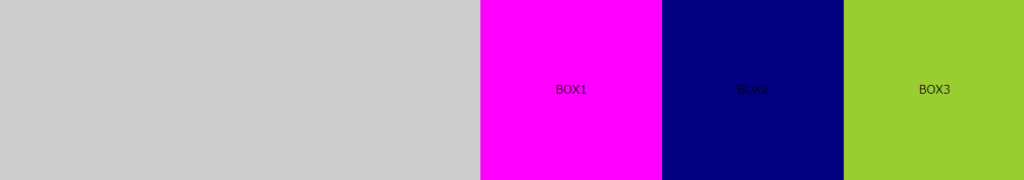
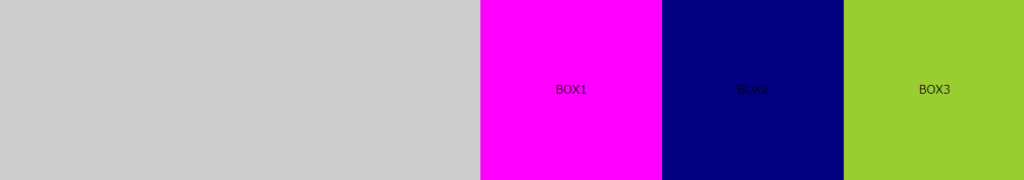
実際に、下記のサンプルコードを使用して右寄せされるか確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="box">
<div class="box__content">BOX1</div>
<div class="box__content">BOX2</div>
<div class="box__content">BOX3</div>
</div>
</body>
</html>.box {
display: flex;
justify-content: flex-end;
/* 装飾 */
background-color: rgba(0, 0, 0, 0.2);
}
/* 装飾 */
.box__content {
display: flex;
align-items: center;
justify-content: center;
width: 250px;
height: 250px;
}
.box__content:nth-of-type(1) {
background-color: magenta;
}
.box__content:nth-of-type(2) {
background-color: navy;
}
.box__content:nth-of-type(3) {
background-color: yellowgreen;
}

左側のグレー部分は右寄せしたコンテンツの余白だよ!









