本記事では、CSSのflex-directionプロパティの使い方について詳しく解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
flex-directionプロパティとは?
先輩!flex-directionプロパティって何ですか?
flex-directionは、主軸の方向を定義することでフレックスアイテムの配置を制御をすることができるプロパティのことだよ!
- 主軸:水平方向(justify-contentプロパティが適用される方向)
- 交差軸:垂直方向(align-itemsプロパティが適用される方向)
flex-directionで主軸方向を変更した際は、justify-contentプロパティとalign-itemsプロパティの役割が反転します。
flex-directionプロパティに指定できる値
flex-directionプロパティに指定できる値を教えてください!
了解!全部で4つあるから別々に解説していくね!
サンプルコード
以降の解説で使用しているサンプルコードを載せました。手を動かしながら確認したい方はこちらをお使いください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="flex">
<div class="flex__item">Item1</div>
<div class="flex__item">Item2</div>
<div class="flex__item">Item3</div>
<div class="flex__item">Item4</div>
<div class="flex__item">Item5</div>
</div>
</body>
</html>.flex {
display: flex;
}
.flex__item {
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
.flex__item:nth-of-type(1) {
background-color: aquamarine;
}
.flex__item:nth-of-type(2) {
background-color: blue;
}
.flex__item:nth-of-type(3) {
background-color: blueviolet;
}
.flex__item:nth-of-type(4) {
background-color: brown;
}
.flex__item:nth-of-type(5) {
background-color: burlywood;
}

row
1つ目の値は「row」です。これはflex-directionプロパティの初期値になっており、主軸を水平方向に指定しアイテムを左から右に配置します。
.flex{
flex-direction: row;
}

rowは初期値なので、サンプルコードの表示と全く同じですね!
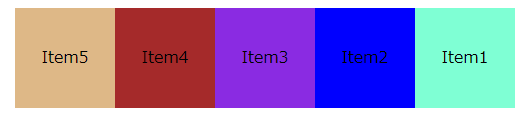
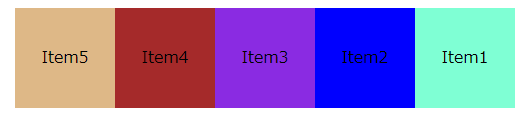
row-reverse
2つ目の値は「row-reverse」です。rowと同様に主軸は水平方向ですが、アイテム配置の起点が逆になり右から左に配置します。
.flex{
flex-direction: row-reverse;
}

アイテムが右から左に配置されているのが確認できますね!
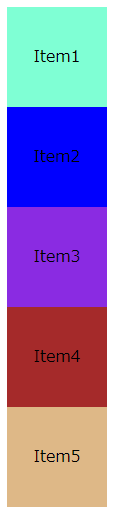
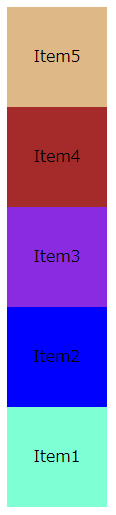
column
3つ目の値は「column」です。主軸は水平方向ではなく垂直方向になります。アイテムは上から下に配置されます。
.flex{
flex-direction: column;
}

アイテムが上から下に配置されているのが確認できますね!
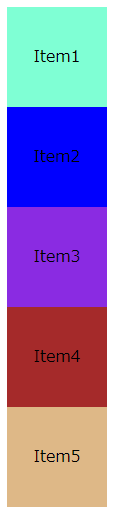
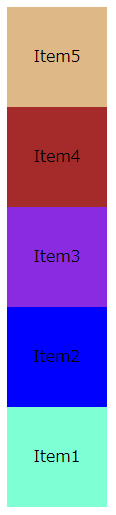
column-reverse
4つ目の値は「column-reverse」です。columnと同様に主軸は水平方向ですが、アイテム配置の起点が逆になり下から上に配置します。
.flex{
flex-direction: column-reverse;
}

アイテムが下から上に配置されているのが確認できますね!









