文字数が多くてテキストが改行されてしまい、思った通りのデザインが作れない!という経験ないでしょうか?そんな時に役立つ、テキストを改行させない方法について本記事では解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
サンプルコード
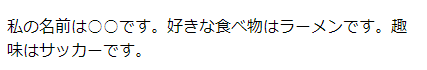
テキストが改行されるサンプルコードを用意しました。実際に手を動かしながら確認したい人はこちらのサンプルコードをお使いください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>white-spaceの使い方</title>
</head>
<body>
<p class="text">
私の名前は○○です。好きな食べ物はラーメンです。趣味はサッカーです。
</p>
</body>
</html>.text {
max-width: 400px;
}

white-space: nowrap
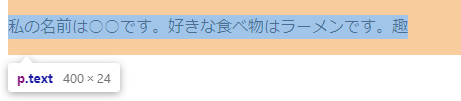
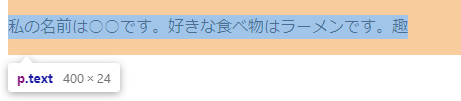
テキストを改行させずに表示させるにはCSSの「white-space: nowrap」を使います。サンプルコードにwhite-space: nowrapを追加して表示を確認してみましょう。
.text {
max-width: 400px;
white-space: nowrap; // 追加
}

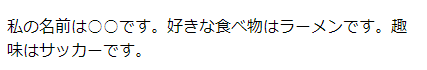
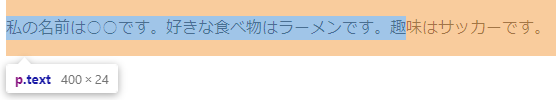
2行になっていたテキストが1行で表示されていますね!
設定している横幅を超えているテキストはどうすればいいの?
そのまま表示させたい場合は、white-space:nowrapだけで大丈夫だよ!
非表示にする方法とスクロールで見せる方法は以降の見出しで解説するね!
横幅を超えたテキストを非表示にする方法
横幅を超えたテキストを非表示にするには「overflow-x:hidden」を使います。
.text {
max-width: 400px;
white-space: nowrap;
overflow-x: hidden; // 追加
}

横幅を超えたテキストが表示されなくなりましたね!
横幅を超えたテキストをスクロールで見せる方法
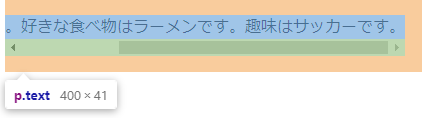
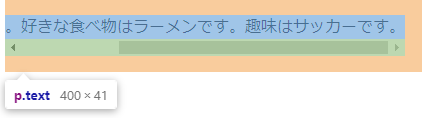
横幅を超えたテキストをスクロールで見せるには「overflow-x:scroll」を使います。
.text {
max-width: 400px;
white-space: nowrap;
overflow-x: scroll; // 追加
}

テキストの下にスクロールバーが表示され、横スクロールすると見切れたテキストが表示されましたね!
非推奨の書き方
現在では非推奨になった書き方も紹介します。書き方はとても簡単で改行させたくない文章を「<nobr>」で囲うだけです。こちらは覚えなくて大丈夫ですが、このような書き方もあるんだ!程度に頭の片隅に置いておきましょう。
<p class="text">
<nobr>私の名前は○○です。好きな食べ物はラーメンです。趣味はサッカーです。</nobr>
</p>

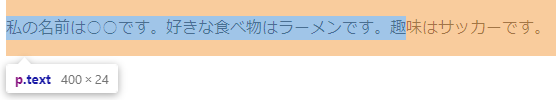
横幅が自動調整されていることが確認できますね!









