本記事では、data属性でスタイルを適用させる方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
data属性を使う必要性
先輩!data属性を使う理由って何ですか?別にclassを使ってスタイルを適用させればいいと思うんですけど。。
classを使っても同様にスタイルを適用することは出来るけど、data属性を使うことで他のクラスと衝突してデザインが崩れるといった心配がなくなるよ!
他にも、JavaScriptではよくdata属性を使って状態を出し分けることが多いからユーザーがアクションを起こした時にスタイルを変更出来たりと、とても便利なんだよ!
data属性でスタイルを適用させる
data属性でスタイルを適用させる記述方法は以下のとおりです。
<p class="sample" data-test="hoge">リンゴ</li>.sample[data-test="hoge"]{
color:red;
}実際にdata属性でスタイルを適用させているサンプルコードを紹介するね!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<ul class="fruits-list">
<li class="fruits-list__item" data-fruits-name="apple">リンゴ</li>
<li class="fruits-list__item" data-fruits-name="banana">バナナ</li>
<li class="fruits-list__item" data-fruits-name="orange">オレンジ</li>
<li class="fruits-list__item" data-fruits-name="watermelon">スイカ</li>
</ul>
</body>
</html>
.fruits-list__item {
font-size: 1.2rem;
}
.fruits-list__item[data-fruits-name="apple"] {
color: red;
}
.fruits-list__item[data-fruits-name="banana"] {
color: yellow;
}
.fruits-list__item[data-fruits-name="orange"] {
color: orange;
}
.fruits-list__item[data-fruits-name="watermelon"] {
color: green;
}

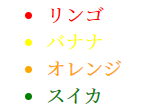
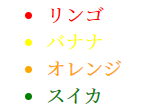
それぞれのテキストにcolorプロパティが適用されていることが確認できますね!









