CodePenはプレビューが即時反映されることに加えWordPressにソースコードを簡単に載せることができる便利なエディタですが、画像を使う場面に遭遇した時にどのように画像を読み込ませるか分からない方が多いと思われます。
こちらの記事では、CodePenで画像を使う方法について画像付きで分かりやすく解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
CodePenで画像を使うために必要なもの
CodePenで画像を使うためには『Googleドライブ』または『DropBox』どちらかのアカウントが必要になります。
DropBoxで画像をアップロードする手順の方が簡単で分かりやすいため、今回はDropBoxを使った手順について解説していきます。
アップロード手順(DropBox)
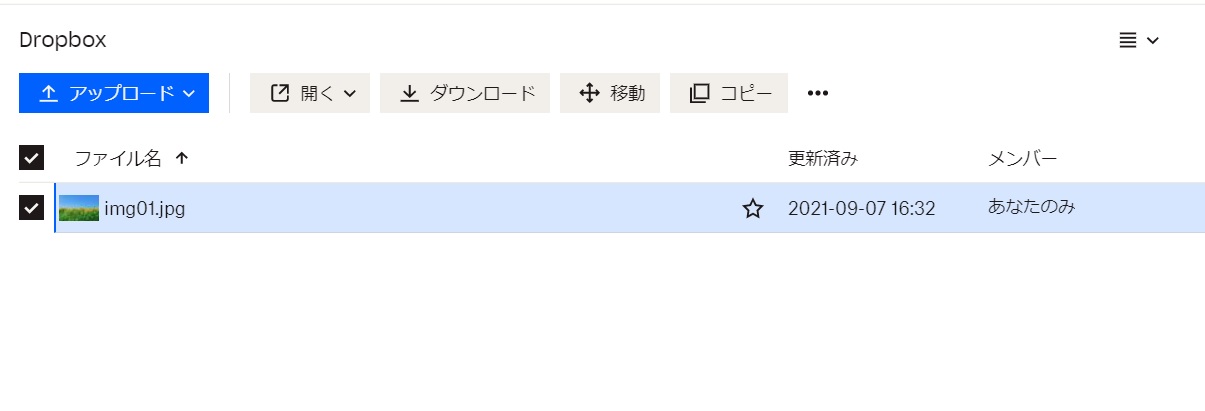
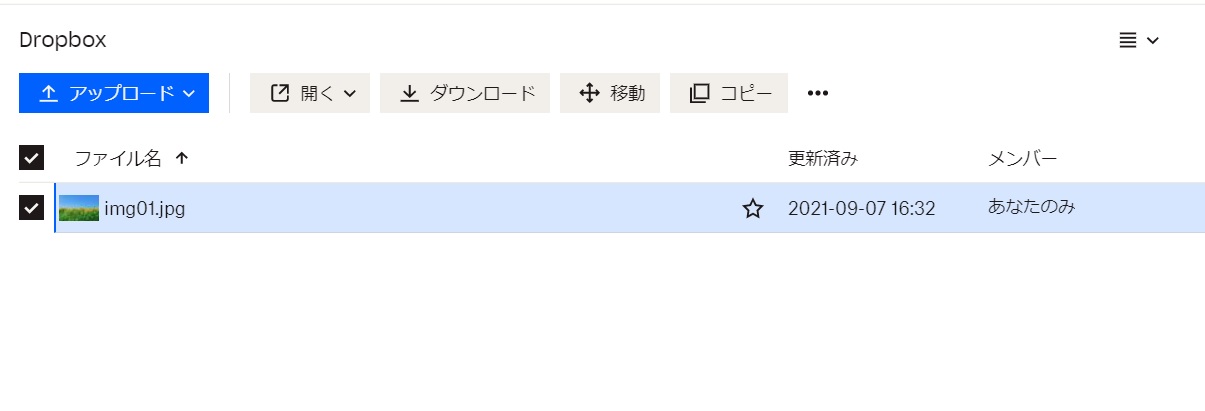
DropBoxに画像をアップロードする


DropBoxにCodePenで取得したい画像をアップロードします。
青色のアップロードボタンで画像を選択または、ドラッグ&ドロップでもアップロードすることができます。
画像のURLを取得する
DropBoxにアップロードした画像のURLを取得します。
URLの取得は、アップロードした画像にマウスカーソルを乗せると、右側に表示されるリンクマークをクリックします。
下記のURLは実際にアップロードした画像のURLになります。次のステップでこの取得したURLを使います。
https://www.dropbox.com/s/b2g16cs6hlu3wnc/img01.jpg?dl=0取得したURLを書き換える
先程取得したURLをそのままCodePenに貼り付けても画像は表示されません。
CodePenが読み込めるURLに変更にする必要があります。
- 変換前:https://www.dropbox.com/s/b2g16cs6hlu3wnc/img01.jpg?dl=0
- 変換後:https://dl.dropbox.com/s/b2g16cs6hlu3wnc/img01.jpg?dl=0
CodePenにURLを貼り付け表示確認
再度にCodePenに書き換えたURLを貼り付けて正しく画像が読み込まれるか確認しましょう。
上記のプレビューで先程DropBoxにアップロードした画像がCodePenで表示されていることが確認できました。
以上で、DropBoxを使った画像アップロード方法の解説は終了になります。
まとめ
今回はCodePenで画像を使う方法について解説しました。
重要なポイントを忘れないようおさらいを兼ねて下記にまとめました。
- CodePenで画像を使うにはGoogleドライブまたはDropBoxのアカウントが必要
- DropBoxで取得した画像はwww→dlに変換することでCodePenで使えるようになる









