本記事では、CSSで要素の角を丸くする方法について解説しています。このテクニックを覚えることで、角ばったボタンから優しい印象の丸形ボタンなどを作れるようになります。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
border-radiusの使い方
CSSで要素の角を丸くするには「border-radiusプロパティ」を使用します。基本的な使い方は以下のとおりです。
/* 4つ角全てに同じ値 */
border-radius: 10px;
/* 左上と右下 | 右上と左下 */
border-radius: 10px 5px;
/* 左上 | 右上と左下 | 右下 */
border-radius: 10px 5px 3px;
/* 左上 | 右上 | 右下 | 左下 */
border-radius: 10px 5px 3px 1px;
/* まん丸 */
border-radius: 50%;border-radius:50%は、わざわざ要素の大きさを計算しなくても綺麗な丸を形成してくれるのでとても便利です!
実際にborder-radiusを使ってみた
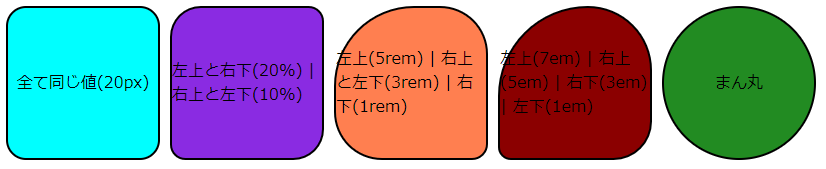
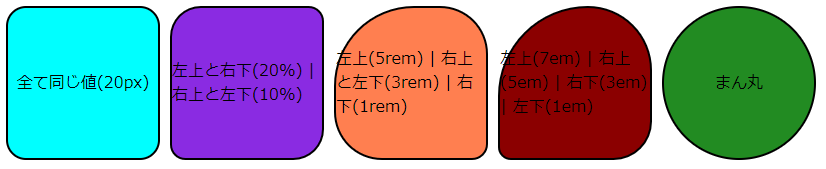
実際にborder-radiusを使って、どのように角が丸くなるのか確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="flex">
<div class="square square1">全て同じ値(20px)</div>
<div class="square square2">左上と右下(20%) | 右上と左下(10%)</div>
<div class="square square3">
左上(5rem) | 右上と左下(3rem) | 右下(1rem)
</div>
<div class="square square4">
左上(7em) | 右上(5em) | 右下(3em) | 左下(1em)
</div>
<div class="square square5">まん丸</div>
</div>
</body>
</html>.flex {
display: flex;
}
.square {
width: 150px;
height: 150px;
border: 2px solid #000;
display: flex;
align-items: center;
justify-content: center;
}
.square + .square {
margin-left: 10px;
}
.square1 {
background-color: aqua;
border-radius: 20px;
}
.square2 {
background-color: blueviolet;
border-radius: 20% 10%;
}
.square3 {
background-color: coral;
border-radius: 5rem 3rem 1rem;
}
.square4 {
background-color: darkred;
border-radius: 7em 5em 3em 1em;
}
.square5 {
background-color: forestgreen;
border-radius: 50%;
}