本記事では、borderの線を単色ではなくグラデーションカラーにする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
グラデーションカラーにする方法
borderの線をグラデーションカラーにする、必要最低限のプロパティは以下のとおりです。
- border-width:線の幅の指定
- border-style:線の種類の指定
- border-image-source:グラデーションカラーの指定
- border-image-slice:スライス方法の指定
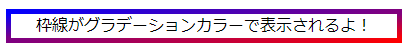
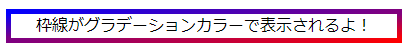
実際にプロパティに値を指定し、borderの枠線をグラデーションカラーにした表示結果を載せるよ!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p class="border-gradation">枠線がグラデーションカラーで表示されるよ!</p>
</body>
</html>border-width: 5px;
border-style: solid;
border-image-source: linear-gradient(to bottom right, blue, red);
border-image-slice: 1;

border-image-sliceプロパティに設定する値は基本的に1でいいんですか?
基本的に1でOKだよ!普段使わないプロパティだから忘れやすいけど、設定しないと4つ角にしか表示されなくなるから気を付けてね!









