本記事では、CSSのalign-itemsプロパティの使い方について詳しく解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
align-itemsプロパティとは?
先輩!align-itemsプロパティって何ですか?
align-itemsは、垂直方向(交差軸)に並んでいるフレックスアイテムの位置を調整することが出来るプロパティのことだよ!
align-itemsプロパティに指定できる値
align-itemプロパティに指定できる値を教えてください!
了解!代表的な値を解説していくね!
サンプルコード
以降の解説で使用しているサンプルコードを載せました。手を動かしながら確認したい方はこちらをお使いください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="container__item">Item1</div>
<div class="container__item">Item2</div>
<div class="container__item">Item3</div>
<div class="container__item">Item4</div>
<div class="container__item">Item5</div>
</div>
</body>
</html>.container {
display: flex;
background-color: rgba(0, 0, 0, 0.1);
}
.container__item {
display: flex;
align-items: center;
justify-content: center;
padding: 50px;
}
.container__item:nth-of-type(1) {
background-color: aquamarine;
}
.container__item:nth-of-type(2) {
background-color: blueviolet;
}
.container__item:nth-of-type(3) {
background-color: brown;
}
.container__item:nth-of-type(4) {
background-color: darkgoldenrod;
}
.container__item:nth-of-type(5) {
background-color: darkblue;
}

背景色が薄グレーの箇所は、フレックスアイテムの余白を分かりやすく可視化するために付けているよ!
stretch
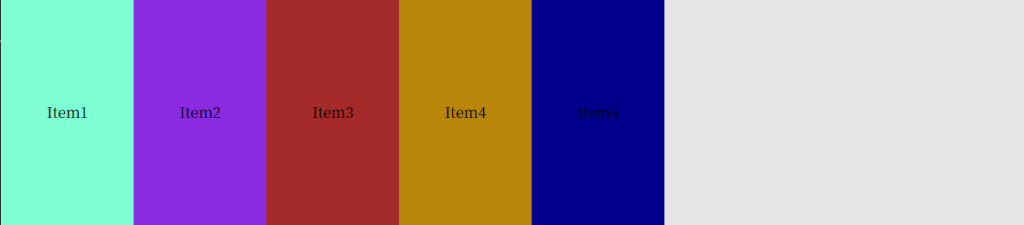
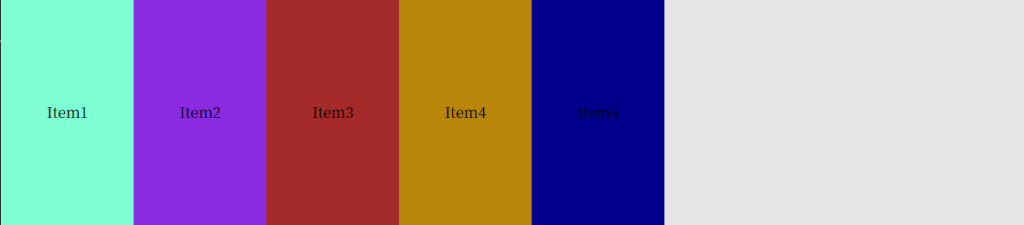
1つ目の値は「stretch」です。コンテナの高さに合わせてフレックスアイテムが伸縮します。
コンテナに高さを設定し、align-items:stretchを追加してみましょう!
.container{
align-items: stretch;
height: 250px;
}

コンテナに高さに合わせてフレックスアイテムが伸びていることが確認できますね!
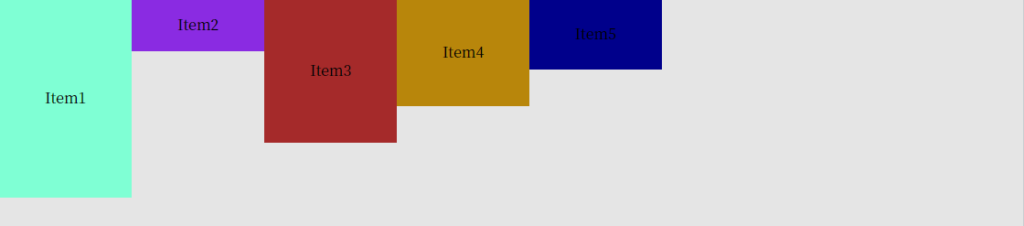
flex-start
2つ目の値は「flex-start」です。コンテナの上部にフレックスアイテムを配置します。stretchのように伸縮はせず、各々が保持している高さが適用されます。
stretchと同様にコンテナに高さを設定し、各々のフレックスアイテムにバラバラな高さを設定してみましょう!
.container {
align-items: flex-start;
height: 250px;
}
.container__item:nth-of-type(1) {
background-color: aquamarine;
padding: 100px 50px;
}
.container__item:nth-of-type(2) {
background-color: blueviolet;
padding: 20px 50px;
}
.container__item:nth-of-type(3) {
background-color: brown;
padding: 70px 50px;
}
.container__item:nth-of-type(4) {
background-color: darkgoldenrod;
}
.container__item:nth-of-type(5) {
background-color: darkblue;
padding: 30px 50px;
}

各々が保持している高さが適用され、フレックスアイテムがコンテナの上部に配置されていることが確認できますね!
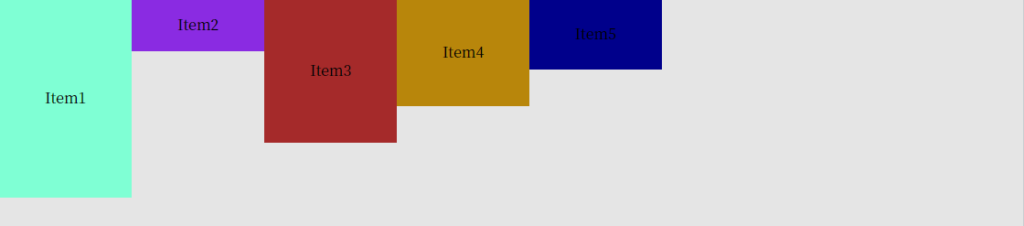
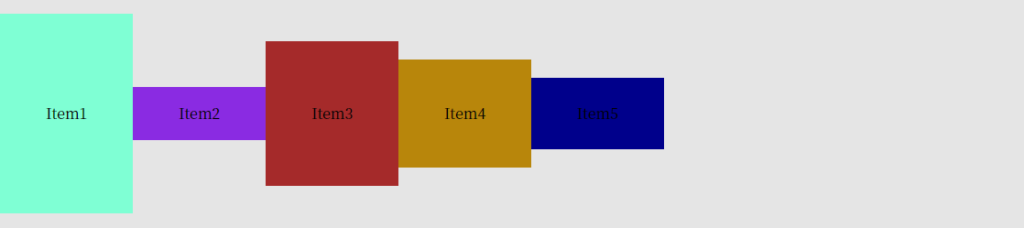
flex-end
3つ目の値は「flex-end」です。コンテナの下部にフレックスアイテムを配置します。flex-startと同様に各々が保持している高さが適用されます。
flex-startで使用したサンプルコードのalign-itemsプロパティだけ変更して確認してみましょう!
.container {
align-items: flex-end;
}

各々が保持している高さが適用され、フレックスアイテムがコンテナの下部に配置されていることが確認できますね!
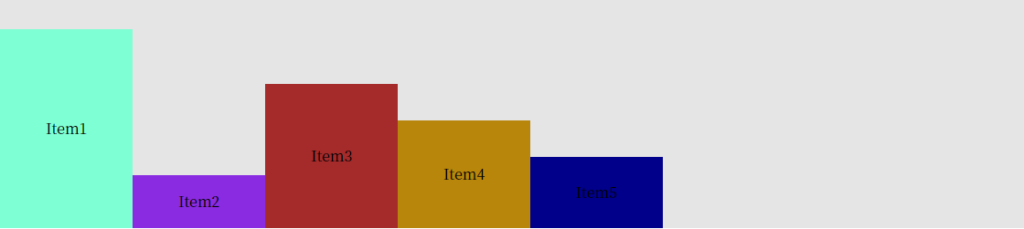
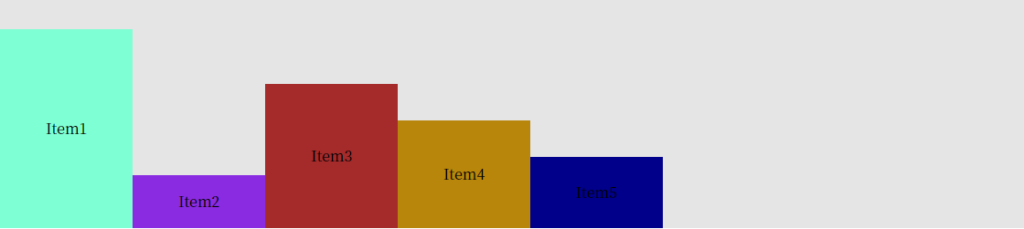
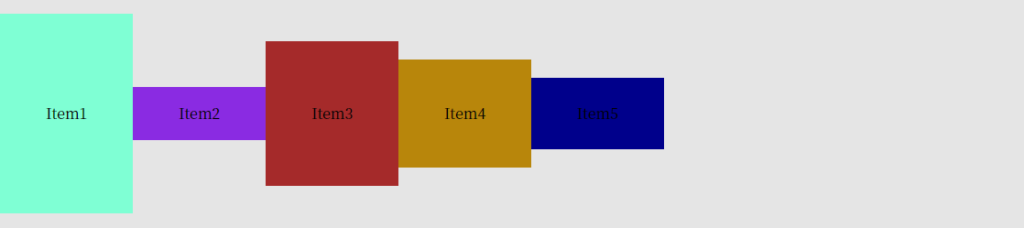
center
4つ目の値は「center」です。フレックスアイテムをコンテナの中央に配置します。flex-startとflex-end同様に各々が保持している高さが適用されます。
flex-endで使用したサンプルコードのalign-itemsプロパティだけ変更して確認してみましょう!
.container {
align-items: center;
}

各々が保持している高さが適用され、フレックスアイテムがコンテナの中央に配置されていることが確認できますね!









