本記事では、CSSで隣接している要素に対してのみスタイルを適用させる方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
隣接している要素にスタイルを適用
隣接している要素にスタイルを適用させる方法は以下のとおりです。
セレクタ1 + セレクタ2 {
/* スタイルを記述 */
}言葉だけでは「+」がどのような挙動をするのか理解しづらいので、実際にサンプルコードを用いて確認してみましょう。
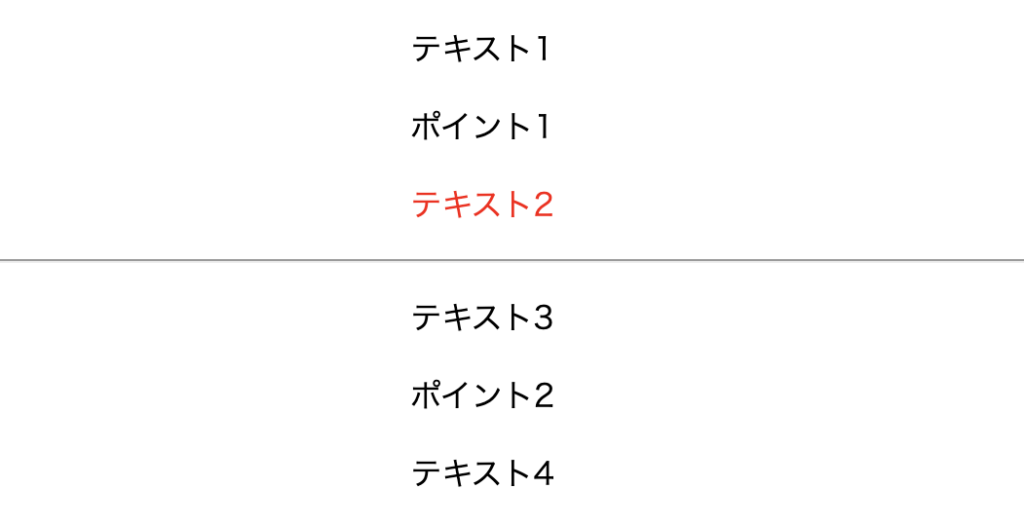
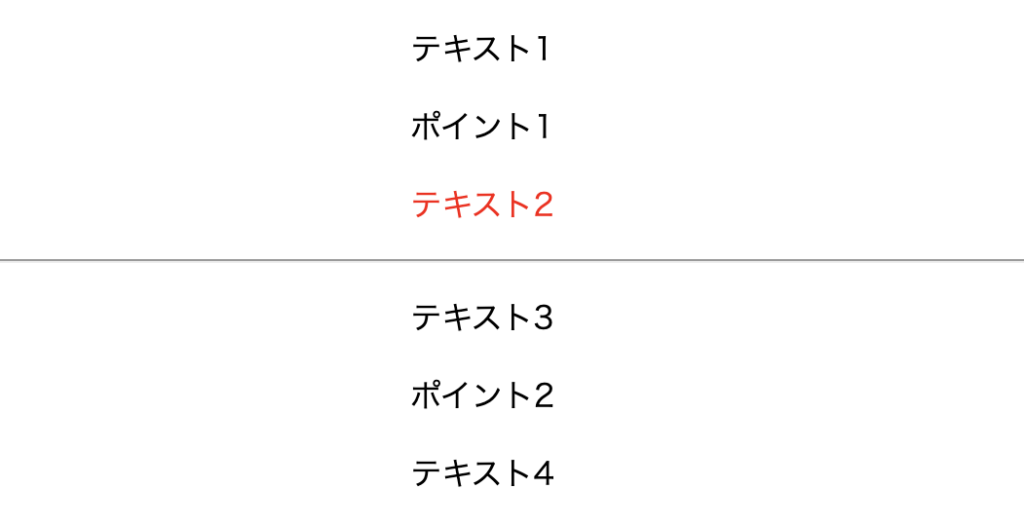
サンプルコードの内容は、class名「point」が付与されているpタグに隣接しているタグがpタグだった場合は、テキストカラーを赤色に変更するものです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div>
<p>テキスト1</p>
<p class="point">ポイント1</p>
<p>テキスト2</p>
</div>
<hr />
<div>
<p>テキスト3</p>
<p class="point">ポイント2</p>
<div>テキスト4</div>
</div>
</body>
</html>.point + p {
color: red;
}

表示結果を確認してみると、テキスト2のみスタイルが当たっていることが確認出来ます。テキスト4もスタイルが当たりそうな感じですが、+記号の後はpタグと限定しているためdivタグで囲われているdivタグはスタイルの適用がされません。
隣接している要素をid指定
隣接している要素が特定のidを持っている場合にのみ、スタイルを適用させたい場合は以下のように記述します。
セレクタ1 + #id名 {
/* スタイルを記述 */
}隣接している要素をclass指定
隣接している要素が特定のclassを持っている場合にのみ、スタイルを適用させたい場合は以下のように記述します。
セレクタ1 + .class名 {
/* スタイルを記述 */
}








