本記事では、aタグを使った時にデフォルトで表示される下線を消す方法と下線の種類・色を変更する方法について解説しています。

- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
text-decorationプロパティ
aタグの下線を消すまたはカスタマイズするにはtext-decorationプロパティを使います。
text-decorationプロパティに指定できる値は以下のとおりです。
| 値 | 説明 |
|---|---|
| none | テキストの装飾を行わない |
| underline | テキストに下線を引く |
| overline | テキストに上線を引く |
| line-through | テキストに取り消し線を引く |
| blink | テキストを点滅させる |
下線を消す方法
下線を消すにはtext-decoration:noneを使います。
a {
text-decoration:none
}下線がある状態から


text-decoration:noneを適用させると以下のようになります。


下線の色を変更する方法
下線の色を変更するにはtext-decoration:underlineを使います。
underlineの後には「下線の種類」「カラー」を設定することができます。
a {
text-decoration:underline solid #f00;
}上記のサンプルコードを適用させると以下のように下線が赤色に変更されます。


下線の種類を変更する方法
下線の色を変更するには色を変更した時と同様にtext-decoration:underlineを使います。
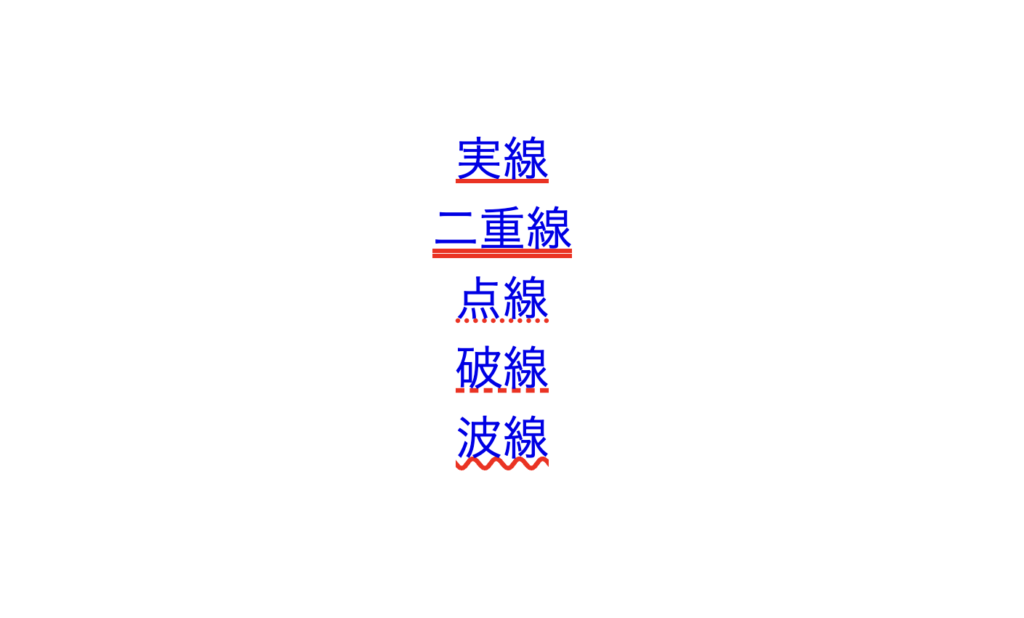
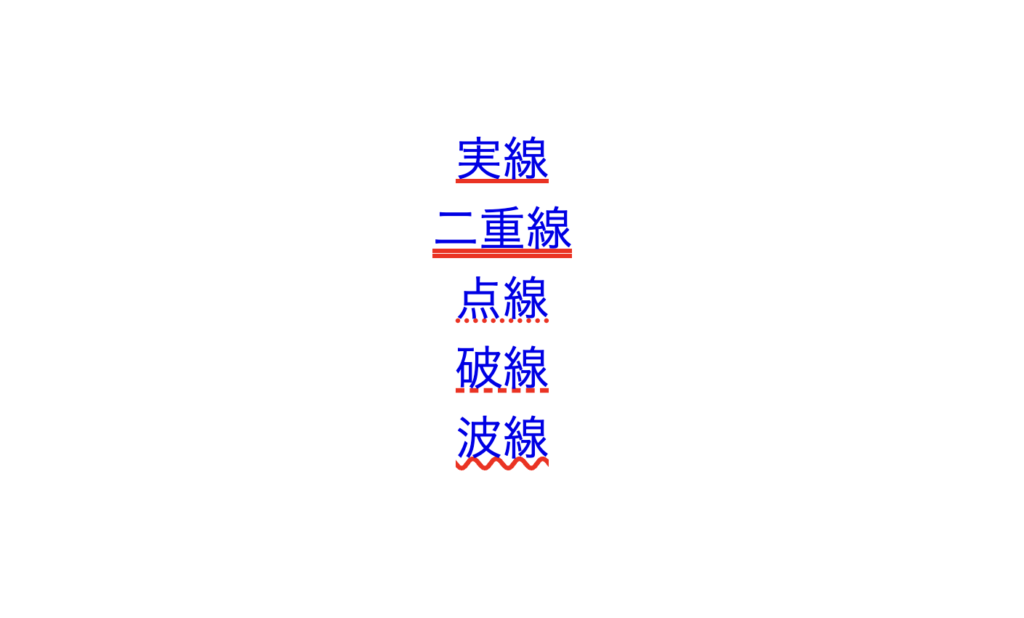
下線の種類で設定できる値は以下のとおりです。
| 値 | 説明 |
|---|---|
| solid | 実線 |
| double | 二重線 |
| dotted | 点線 |
| dashed | 破線 |
| wavy | 波線 |
/* 実線 */
.link01{
text-decoration:underline solid #f00;
}
/* 二重線 */
.link02{
text-decoration:underline double #f00;
}
/*点線 */
.link03{
text-decoration:underline dotted #f00;
}
/* 破線 */
.link04{
text-decoration:underline dashed #f00;
}
/* 波線 */
.link05{
text-decoration:underline wavy #f00;
}

text-decorationが効かない原因と対処法
text-decorationを適用したのに反映がされない場合は、以下の原因が考えられます。
- aタグに設定していない
- キャッシュが抜けてない
- 優先順位が負けている
それぞれの対処法について解説していきます。
aタグに設定していない
1つ目の原因はaタグではなく親要素などにtext-decorationを適用させている可能性があります。
text-decorationはaタグ自身に適用させる必要があります。
<p>
<a href="#">ボタン</a>
</p>/* NG設定 */
p {
text-decoration: none;
}
/* OK設定 */
a {
text-decoration: none;
}キャッシュが抜けてない
2つ目の原因はキャッシュが抜けていない可能性があります。特にwordpressなどのCMSは反映に時間がかかります。
キャッシュを抜く手順は以下のとおりです(Chrome)。
- ブラウザの右上にある「その他のツール」次に「閲覧履歴を消去」をクリックします。
- モーダルが表示されるので、削除したい期間を設定しキャッシュされた画像とファイルにチェックを入れます。
- 最後に「データを削除」をクリックします。
優先順位が負けている
3つ目の原因は優先順位が負けている可能性があります。CSSには同じクラスまたはタグに対して同じプロパティが設定されている場合、優先順位が高い方が適用されます。
優先順位が負けている場合、値の後ろに!importantを付けることで優先順位を一番にすることができます。
a{
text-decoration:none !important;
}








