本記事では、CSSでテキストを中央寄せする方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
text-align:center
CSSでテキストを中央寄せする方法は、とても簡単でブロック要素に対してtext-align:centerを指定します。
.block-elem{
text-align:center;
}ブロック要素が一番重要なポイントです!インライン要素やインラインブロック要素にtext-alignプロパティを指定しても中央寄せされません!
あわせて読みたい




【CSS】text-align:centerが効かない原因と対処法
本記事では、CSSのtext-align:centerが上手く適用されず中央寄せされない原因と対処法について解説しています。 原因1:インライン要素に適用させている 原因の1つ目は…
実践:テキストを中央寄せしてみよう
実際に、テキストを中央寄せするサンプルコードを紹介するね!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
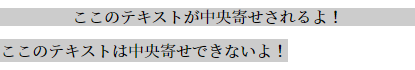
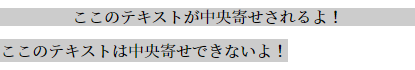
<p class="block-elem">ここのテキストが中央寄せされるよ!</p>
<span class="inline-elem">ここのテキストは中央寄せできないよ!</span>
</body>
</html>.block-elem {
text-align: center;
}
.inline-elem {
text-align: center;
}

.block-elem(pタグ)内に記述されているテキストが中央寄せされていますね!しかし、.inline-elem(spanタグ)はインライン要素なので、text-align:centerを指定してもデフォルトの左寄せになっていますね!









