本記事では、本来子要素に継承されるプロパティのスタイルを強制解除する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
継承されるプロパティとは
CSSのスタイルには、子要素に継承されるプロパティと継承されないプロパティの2つがあります。継承される代表的なプロパティは以下のとおりです。
color
font-family
font-size
font-weight
letter-spacing
line-height
text-align継承されるプロパティを解除する
継承されるプロパティを解除する方法はとても簡単で、継承される子要素に対してそのプロパティの値に「initial」を指定するだけです。
.sample{
color:initial;
}実際に継承されるプロパティを解除するサンプルコードを紹介するね!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="parent">
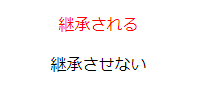
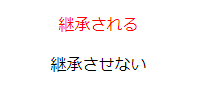
<p class="children1">継承される</p>
<p class="children2">継承させない</p>
</div>
</body>
</html>.parent{
color:#f00;
}
.children2{
color:initial;
}

color:initial;を指定した子要素は文字の色がデフォルトの黒になっていますね!









