本記事では、display:flexで横並びになったflexアイテムの高さを均等に揃える方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
align-itemsプロパティを使う
flexアイテムの高さを揃えるには、交差軸の配置を調整するalign-itemsプロパティを使います。値には「stretch」を指定します。
flexアイテムではなく、display:flexを指定しているコンテナにプロパティを追加してね!
.container{
display:flex;
align-items: stretch;
}サンプルコード
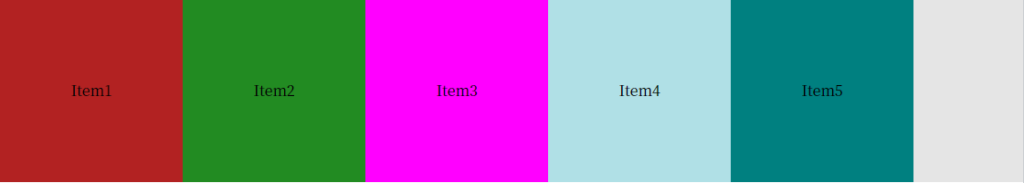
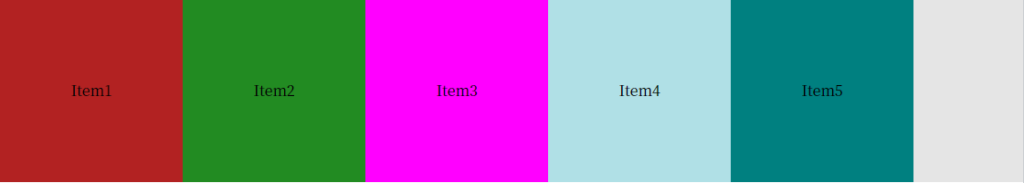
最後に、align-items: stretch;を使ってflexアイテムの高さを揃えるサンプルコードを紹介するね!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<body>
<div class="flex">
<div class="flex__item">Item1</div>
<div class="flex__item">Item2</div>
<div class="flex__item">Item3</div>
<div class="flex__item">Item4</div>
<div class="flex__item">Item5</div>
</div>
</body>
</html>.flex {
display: flex;
align-items: stretch;
height: 200px;
background-color: rgba(0, 0, 0, 0.1);
}
.flex__item {
display: flex;
align-items: center;
justify-content: center;
width: 200px;
}
.flex__item:nth-of-type(1) {
background-color: firebrick;
}
.flex__item:nth-of-type(2) {
background-color: forestgreen;
}
.flex__item:nth-of-type(3) {
background-color: fuchsia;
}
.flex__item:nth-of-type(4) {
background-color: powderblue;
}
.flex__item:nth-of-type(5) {
background-color: teal;
}

.flex(コンテナ)の高さを変更したら、アイテムの高さが伸縮するので試してください!









