本記事では、CSSのborderプロパティで表示させた枠線を内側と外側に設定する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
サンプルコード
テキストが改行されるサンプルコードを用意しました。実際に手を動かしながら確認したい人はこちらのサンプルコードをお使いください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="square"></div>
</body>
</html>.square {
width: 300px;
height: 300px;
margin: 0 auto;
background: purple;
border: 10px solid #000;
}

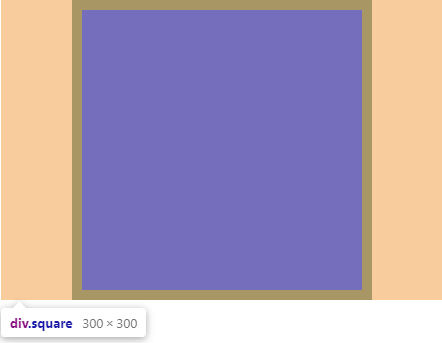
borderの枠線を内側にする方法
borderの枠線を内側に設定するには「box-sizing:border-box」を指定します。
.square {
width: 300px;
height: 300px;
margin: 0 auto;
background: purple;
border: 10px solid #000;
/*追加*/
box-sizing: border-box;
}

縦横の幅300pxが変更されずに枠線が表示されていることが確認できますね!
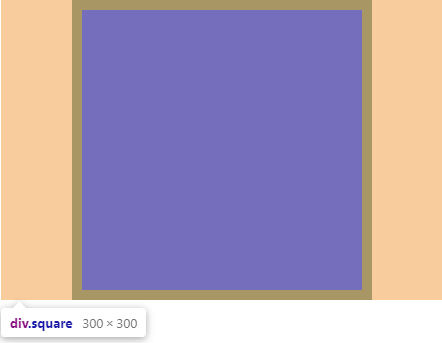
borderの枠線を外側にする方法
実はborderは初期設定で枠線を外側に設定するため、別のプロパティなどを追加する必要はありません。明示的にこの枠線は外側に付いていることを教えたい場合は「box-sizing: content-box;」を指定します。
.square {
width: 300px;
height: 300px;
margin: 0 auto;
background: purple;
border: 10px solid #000;
/*追加*/
box-sizing: content-box;
}

縦横の幅300pxが320pxに増え枠線が外側に表示されていることが確認できますね!









