本記事では、ExpressにテンプレートのエンジンのEJSを導入する手順について徹底解説しています。

- 今月出版されたNode.js超入門 第3版の改訂版
- 最新のNode.jsを学ぶことができる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
ExpressにEJSを導入
以下の順で、ExpressにEJSを導入する手順について解説していきます。序盤の方はExpressとEJSをインストールするための下準備のようなものなので、既に設定済みの方は飛ばしてください。
- package.jsonの作成
- Expressのインストール
- EJSのインストール
- ejsファイルの作成
- ejsファイルをexpressに読み込む
- レスポンスでejsファイルを返す
※ファイル作成やディレクトリ作成でもターミナルを使用しています。GUIでファイルを作成しても問題ないので、個人のやりやすい方で進めてください。
package.jsonの作成
まず始めにプロジェクトの初期化をして、package.jsonを作成します。下記コマンドをターミナルで実行してください。
npm init -yExpressのインストール
package.jsonの作成が完了したら、Expressのインストールを行います。下記コマンドをターミナルで実行してください。
npm i expressインストールが完了したら、Expressを使用するファイルを一つ作成します。ファイル名は自由に決めて大丈夫ですが、今回は「index.js」というファイル名にします。
touch index.jsindex.jsファイルには、インストールしたexpressの読み込みとローカルサーバーの設定までを行います。
const express = require("express");
const app = express();
app.listen(8080, () => {});ポート番号は8080で設定していますが、使用したいポート番号があれば各自で変更してください。
EJSのインストール
ここからが本題のEJSのインストールになります。まずは下記のコマンドをターミナルで実行させEJSをインストールします。
npm i ejsejsファイルの作成
EJSのインストールが完了したら、ejsファイルを作成するのですが、その前にviewsディレクトリを作成します。
viewsディレクトリを作成する理由は、Express側でテンプレート(pug,ejsなど)を使用する際はviewsディレクトリに該当ファイルを配置してくださいと指定されているためです。
mkdir viewsviewsディレクトリを作成したら、その中にejsファイルを作成していきます。今回は「top.ejs」のファイルを作成します。
touch views/top.ejstop.ejsファイルの内容は以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>TOPページ</title>
</head>
<body>
<h1>TOPページ</h1>
<p>EJSで作られたTOPページです!!</p>
</body>
</html>ejsファイルをexpressに読み込む
作成したejsファイルをexpressを使用しているindex.jsに読み込んでいきましょう。
const express = require("express");
const app = express();
app.set('view engine', 'ejs');
app.listen(8080, () => {});app.setは、テンプレートエンジンを読み込むためのメソッドです。今回はEJSですが、Expressでpugなどの他のテンプレートエンジンを使用する場合もapp.setを使用します。
- 第一引数:view engineを指定。
- 第二引数:使用するテンプレートを指定。
今までインストールしたパッケージを使用する時は、require()で読み込みを行なっていましたがExpressでEJSを読み込んでくれるので不要です。
レスポンスでejsファイルを返す
いよいよ最終です。Expressでルーティング設定を行い、ejsファイルをクライアントにレスポンスします。
const express = require("express");
const app = express();
app.set("view engine", "ejs");
app.get("/", (req, res) => {
res.render("top");
});
app.listen(8080, () => {});app.getメソッドで指定したコールバック関数の第二引数(res)のオブジェクト内にrenderが用意されています。このrenderを使用することでテンプレートエンジンのファイルをレスポンスすることが出来ます。
- 引数:viewsディレクトリに配置したファイル名を指定。今回の場合は、top.ejsファイルを返したいので、topを指定。
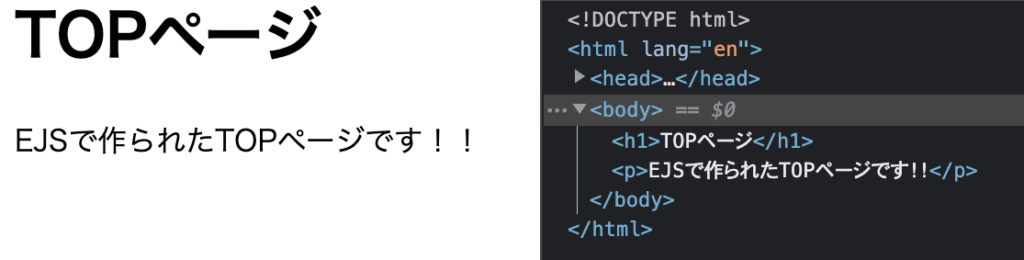
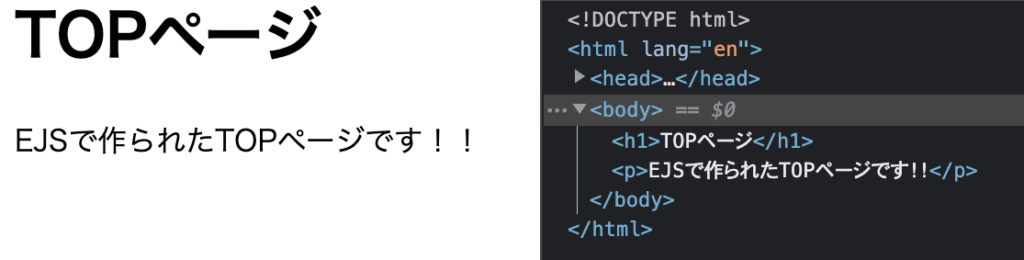
以上で設定が完了です。最後に正しく表示がされているかローカルサーバーを立ち上げ確認してみましょう。
node index.jshttp://localhost:8080/

すると、top.ejsで作成した内容がページに表示されていることが確認出来ます。
お疲れ様でした。以上でExpressにEJSを導入する手順の解説が終了です。









