本記事では、JavaScriptで配列の要素数を取得する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
配列の要素数を取得
配列の要素数を取得するには、lengthプロパティを使用します。使い方は以下のとおりです。
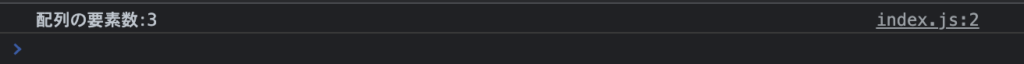
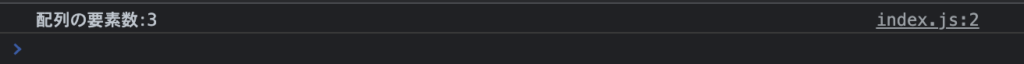
const arr = ["データ1", "データ2", "データ3"];
console.log("配列の要素数:" + arr.length);lengthプロパティの使い方
- arr:要素数を調べたい対象の配列
- length:配列の後にlengthプロパティを付けることで要素数を返す


lengthプロパティを増やす
既に存在している配列に対してlengthプロパティの値を増やした時の配列要素を確認してみましょう。
const arr = ["データ1", "データ2", "データ3"];
arr.length = 7;
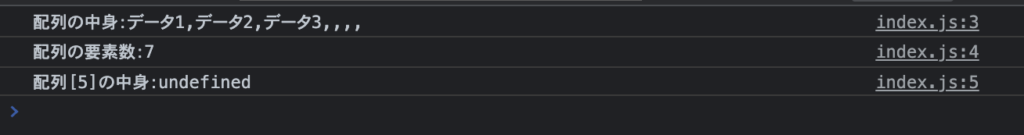
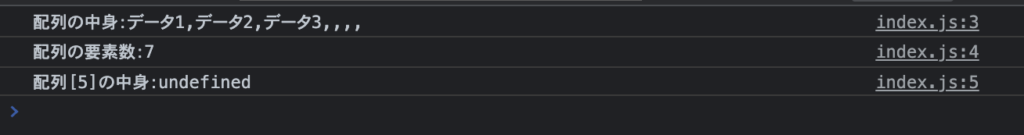
console.log("配列の中身:" + arr);
console.log("配列の要素数:" + arr.length);
console.log("配列[5]の中身:" + arr[5]);

上記のサンプルコードでは、初期値の配列要素数は3でしたがlengthプロパティで要素数を7に変更しています。すると、4〜7までには何もデータが入っていないため参照すると「undefined」が返されます。
lengthプロパティを減らす
既に存在している配列に対してlengthプロパティの値を減らした時の配列要素を確認してみましょう。
const arr = ["データ1", "データ2", "データ3"];
arr.length = 2;
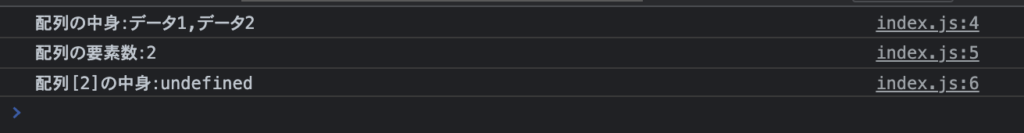
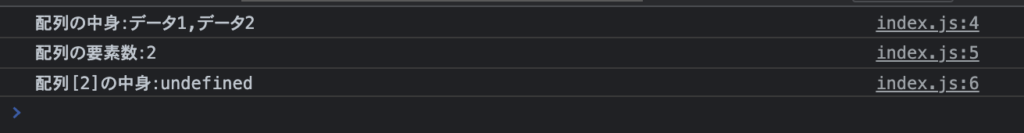
console.log("配列の中身:" + arr);
console.log("配列の要素数:" + arr.length);
console.log("配列[2]の中身:" + arr[2]);

上記のサンプルコードでは、初期値の配列要素数は3でしたがlengthプロパティで要素数を2に変更しています。
この状態で、配列の最後の値を取得しようとすると「undefined」が返されます。つまり、lengthプロパティで配列の要素数を減らすと存在していたデータも削除されることになります。
データが存在しない時のlengthプロパティ
配列を新規で作成するときに、添字で[0]から中間の数値を飛ばして[10]とした時にlengthプロパティが返す値を確認してみましょう。
const arr = [];
arr[0] = "データ1";
arr[10] = "データ11";
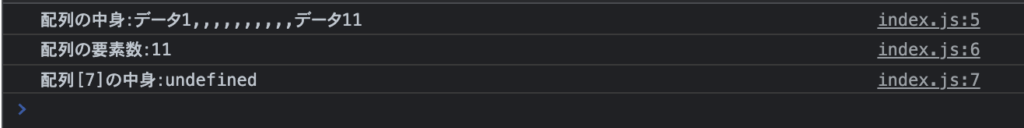
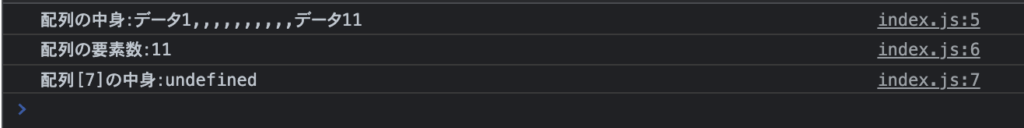
console.log("配列の中身:" + arr);
console.log("配列の要素数:" + arr.length);
console.log("配列[7]の中身:" + arr[7]);

配列の中身を確認すると[0]〜[10]までの値は全てundefinedになり、要素数も2ではなくundefinedを含めた[0]〜[10]までの11になります。









