本記事では、JavaScriptでクラスを追加する方法について解説しています。
JavaScriptの学習におすすめ書籍
1冊ですべて身につくJavaScript入門講座

メリット
- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
classList.addの使い方
JavaScriptでクラスを追加するには、classList.addを使用します。使い方は以下のとおりです。
要素.classList.add("クラス名");classList.addの使い方
- 要素:クラスを追加したい対象要素
- クラス名:追加したいクラス名
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="box">コンテンツ</div>
<script src="index.js"></script>
</body>
</html>window.addEventListener("DOMContentLoaded", () => {
const el = document.querySelector("#box");
el.classList.add("test");
});今回クラスを追加する対象要素は、boxのid名を持つdivタグです。HTMLでは、class名は付与させていませんがJavaScriptでページの読み込みが完了したタイミングで、対象のdivタグに対して「test」クラスを追加するように処理を実装しています。
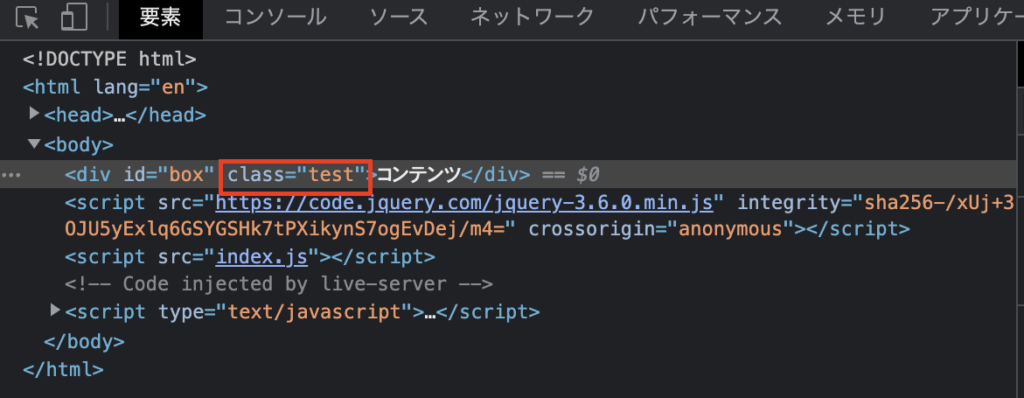
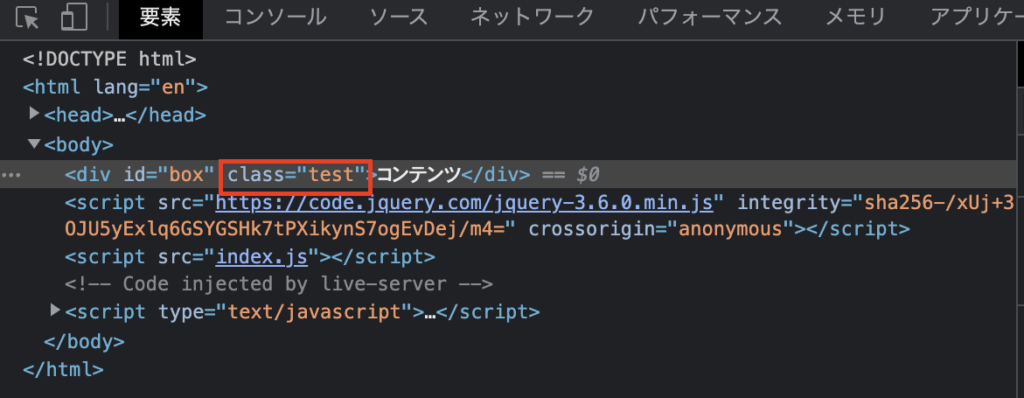
Chromeの検証ツールで対象要素を確認すると、class=”test”が追加されていることが確認出来ます。