本記事では、CSSで1行目にだけスタイルを適用させる方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
:first-lineの使い方
1行目にだけスタイルを適用させたい場合は、CSSの擬似要素である:first-lineを使用します。
セレクタ:first-line {
/* スタイルの記述 */
}サンプルコード
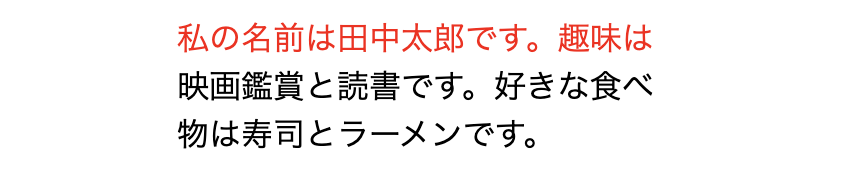
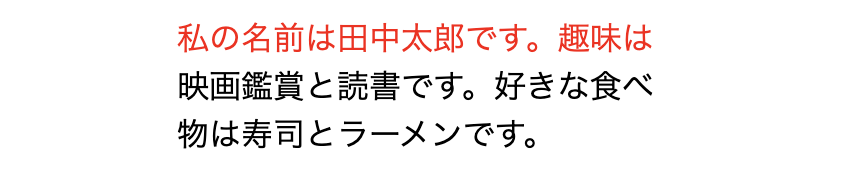
実際に、:first-lineの疑似要素を使用したサンプルコードの実行結果を確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<p>
私の名前は田中太郎です。趣味は映画鑑賞と読書です。好きな食べ物は寿司とラーメンです。
</p>
</body>
</html>p {
max-width: 250px;
}
p:first-line {
color: red;
}

実行結果を見ると、1行目にだけ:first-lineで設定したcolor:redのスタイルが適用されていることが確認出来ます。









