本記事では、CSSでHTMLに設定されているid・classの情報を元にスタイルを適用させる方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
id指定でスタイルを適用
id指定でスタイルを適用させる方法は以下のとおりです。
#id名 {
/* スタイルを記述 */
}cssでHTMLのidを表すには「#」記号を使用します。これに続けてidに設定している名前を記述します。
本当に#記号がidを表しているのかサンプルコードを用いて確認しましょう。
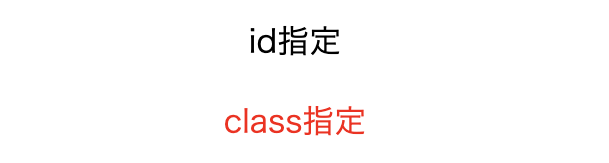
<p id="sample">id指定</p>
<p class="sample">class指定</p>#sample {
color: red;
}

idとclassに同じ名前を設定していますが、idが付与されているpタグのみテキストカラーが赤に変わっていることが確認出来ます。
class指定でスタイルを適用
class指定でスタイルを適用させる方法は以下のとおりです。
.class名 {
/* スタイルを記述 */
}cssでHTMLのclassを表すには「.」記号を使用します。これに続けてclassに設定している名前を記述します。
本当に.記号がclassを表しているのかサンプルコードを用いて確認しましょう。idの確認で使用したサンプルコードと全く同じ内容になります。
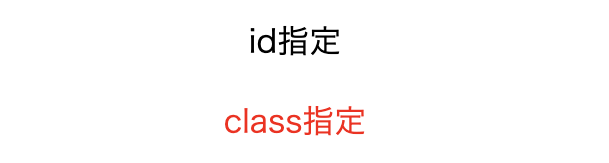
<p id="sample">id指定</p>
<p class="sample">class指定</p>.sample {
color: red;
}

classが付与されているpタグのみテキストカラーが赤に変わっていることが確認出来ます。









