本記事では、HTMLで表示させているテキストを箇条書きにすることができる、ulタグ・olタグ・liタグの使い方と違いについて解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
ドットの箇条書き(ulタグ)
テキストの先頭にドットが付いている箇条書きリストを作成したい場合は、ulタグを使用します。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ul>ulタグ内ではliタグを使用することができ、liタグに箇条書きにしたいテキストを記載します。
ulタグを使ったサンプルコード
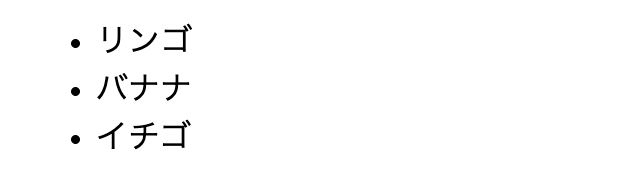
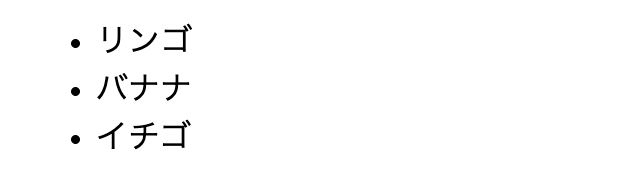
実際にulタグとliタグを使用して、テキストを箇条書きにするサンプルコードと表示結果を確認してみましょう。
<ul>
<li>リンゴ</li>
<li>バナナ</li>
<li>イチゴ</li>
</ul>

ulタグ内に記載したテキストの先頭にドットが追加されており、正しく箇条書きになっていることが確認出来ました。
番号の箇条書き(olタグ)
テキストの先頭に番号が振られている箇条書きリストを作成したい場合は、olタグを使用します。
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
</ol>ulタグと同様にolタグ内ではliタグを使用することができ、liタグに箇条書きにしたいテキストを記載します。
olタグを使ったサンプルコード
実際にolタグとliタグを使用して、テキストを箇条書きにするサンプルコードと表示結果を確認してみましょう。
<ol>
<li>カレー</li>
<li>ラーメン</li>
<li>ステーキ</li>
</ol>

olタグ内に記載したテキストの先頭に番号が振られており、正しく箇条書きになっていることが確認出来ました。
liタグの中にulタグを組み込む


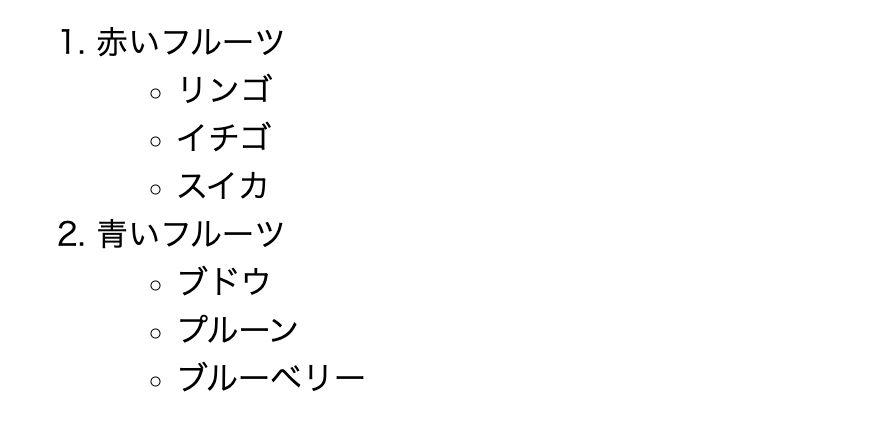
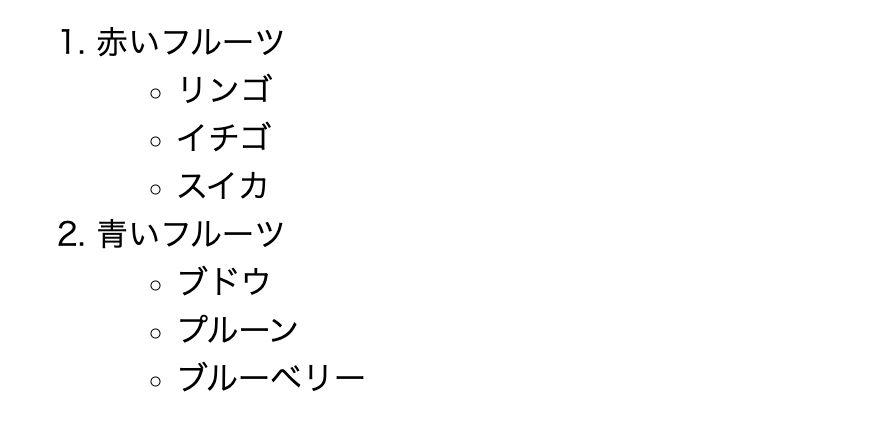
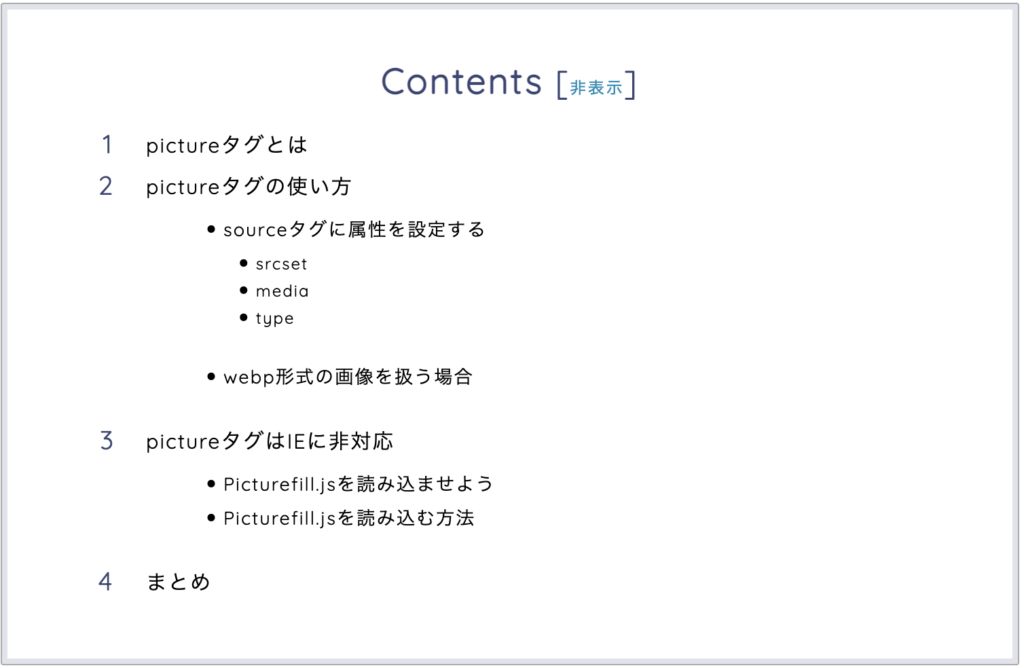
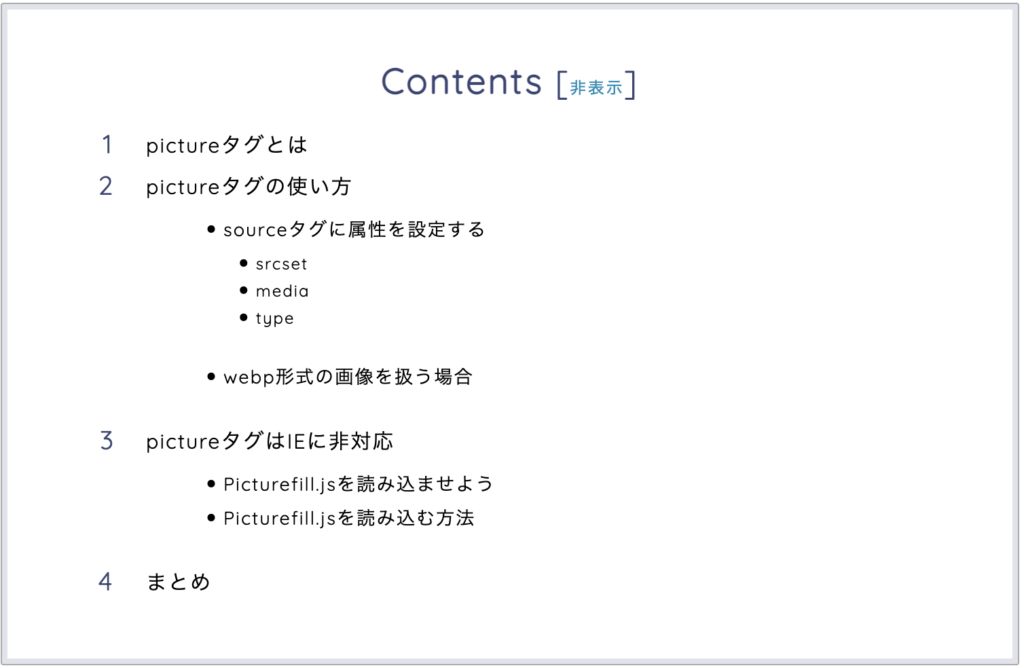
皆さん一度はブログやサイトなどの目次でこのような形を見かけたことはないでしょうか?
これはulタグまたはolタグで作られており、階層になっている箇所はliタグの中にさらにulタグまたはolタグを組み込んで表示させています。
<ol>
<li>
赤いフルーツ
<ul>
<li>リンゴ</li>
<li>イチゴ</li>
<li>スイカ</li>
</ul>
</li>
<li>
青いフルーツ
<ul>
<li>ブドウ</li>
<li>プルーン</li>
<li>ブルーベリー</li>
</ul>
</li>
</ol>