本記事では、jQueryを公式ページからダウンロードして使えるようにする方法についてサンプルコードを用いて分かりやすく解説しています。

- 誰でも分かるように嚙み砕いて説明してくれる
- アニメーションの知識が深く学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
変数名/関数名にもう悩まない!


- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
jQueryの導入
jQueryを導入するには、2つの方法があります。1つ目が公式ページからjQueryを動かすために必要なファイルをダウンロードする方法、2つ目がCDN(Contents Delivery Network)を使う方法です。
今回は、1つ目の公式ページからjQueryの導入に必要なファイルをダウンロードする方法を利用します。
- 公式ページ:オフラインで使用可能
- CDN:ファイルをダウンロードする必要がない
jQueryをCDNで読み込む方法については下記の記事で紹介しているので、興味のある方はご覧ください。


jQuery公式ページから必要なファイルをダウンロード
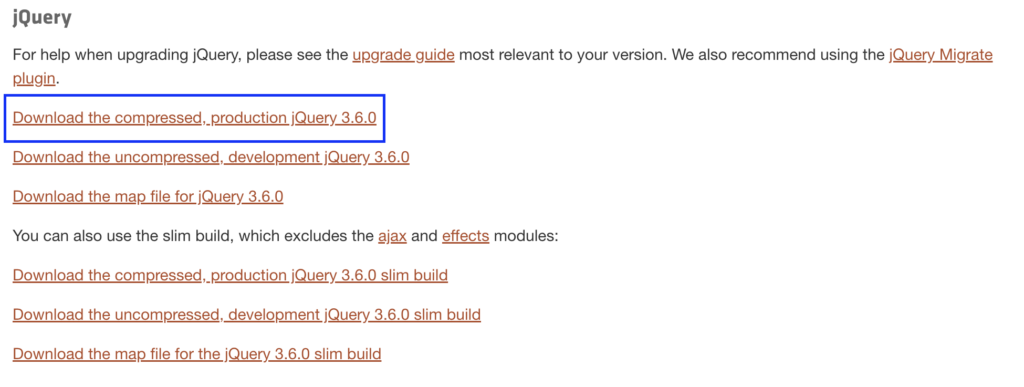
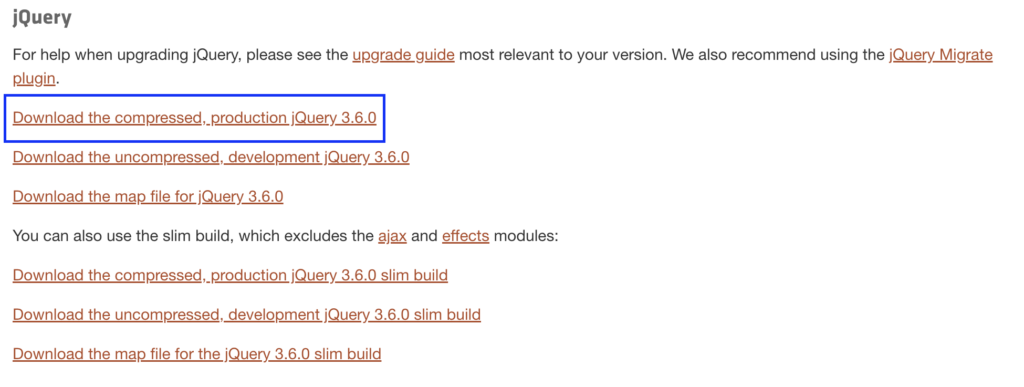
まず始めにjQuery公式ページのダウンロードページにアクセスします。


画像の青線で囲われている「Download the compressed, production jQuery 3.6.0」を右クリックで名前を付けて保存します。


ファイルをダウンロードしたら、任意の場所にファイルを配置しHTMLの</body>の直前で読み込ませます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- ↓ダウンロードしたファイルを配置 -->
<script src="jquery-3.6.0.min.js"></script>
</body>
</html>jQueryの記述場所
jQueryを使って書いたコードは、先ほどダウンロードして読み込ませたファイルよりも後に配置します。
その理由はHTMLは上から順番にコードを実行させていくため、jQueryがまだ読み込まれていない状態でjQueryでしか扱えない$やメソッドを使ってしまうと、その記述はJavaScriptで実行できませんとエラーが出力されてしまうからです。
上記の注意事項を踏まえた上で、エラーが出力されないようにするための正しいファイル配置は以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="jquery-3.6.0.min.js"></script>
<!-- ↓ダウンロードファイルよりも後ろに配置 -->
<script src="ファイルパス/ファイル名.js"></script>
</body>
</html>jQueryの動作確認
最後にダウンロードしたファイルが正しく読み込まれjQueryが使える状態か確認しましょう。
下記のサンプルコードをコピペして、対象のhtmlファイルをブラウザで開きます。表示されている文字が「使用可能です!」と表示されていれば、jQueryが正しく読み込まれ実行されています。
<p>使用できません><</p>$("p").text("使用可能です!");