本記事では、HTMLのliタグでデフォルト表示される点(・)を削除する方法について解説しています。
HTML/CSSの学習におすすめ書籍
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

メリット
- HTMLとCSSの基本が体系的に学べる
- Webデザインの基本が学べる
- 1つのWebサイトを作りながら学べる
Amazon Kindle Unlimitedに登録すると、月額980円で読み放題だからオススメだよ!
初回30日間は無料だから、まだ登録したことのない人はぜひ試してみてね!
全プログラマー必見!
変数名/関数名にもう悩まない!
変数名/関数名にもう悩まない!
リーダブルコード


メリット
- 美しいコードが書けるが自然と書けるようになる
- 他の開発者が理解しやすいコードになる
著:Dustin Boswell, 著:Trevor Foucher, 解説:須藤 功平, 翻訳:角 征典
¥2,640 (2023/07/23 02:48時点 | Amazon調べ)
目次
liタグで表示される点を削除する
liタグで表示される点を削除する方法はとても簡単で、liタグに対して「list-style:none」を設定し、ulタグに対して「padding-left:0」を設定するだけです。
ul{
padding-left:0;
}
li{
list-style:none;
}list-style:noneを設定することで、liタグで表示される点を削除することができます。ulタグにpadding-left:0を設定する理由はデフォルトの設定が点を表示させるため、あらかじめ余白が設定されています。


しかし、点を削除する場合その余白はもう必要がなくなるので、padding-left:0で余白を無くします。
list-style:noneとpadding-left:0を適用させた実行結果は以下のとおりです。
点(・)が表示される原因
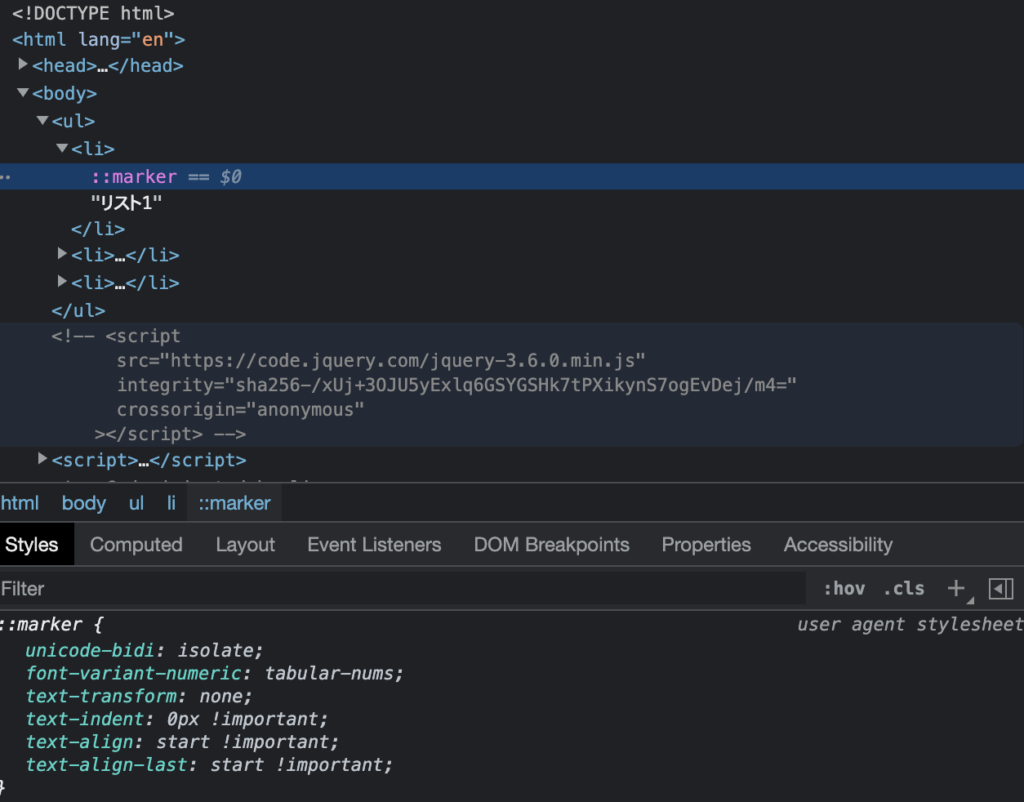
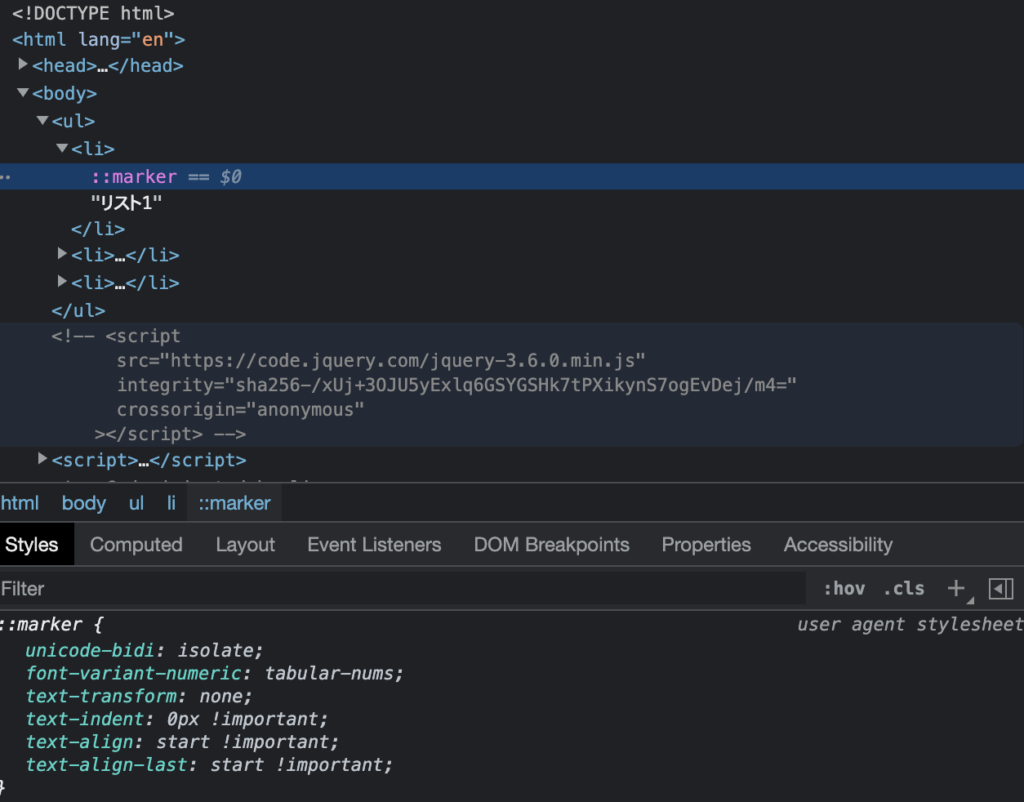
点はデフォルトで表示がされると説明しましたが、どこで点を表示させているのか気になりますよね。Chromeの検証でliタグ付近を調べてみると、::markerの疑似要素で点を表示していることが確認できます。


::markerは<ol><li>や<ul><li>で表示される、箇条書きリストの番号や点を表示させるための疑似要素です。なので、li::marker{}の記述で簡単に番号や点をカスタマイズすることが可能です。
▼点のカラーを赤色に変更
li::marker{
color:red;
}








